Eclipseを使用しているときにコマンドプロンプトでコマンドを打ちたい、ということがしばしばある。cmdで起動してcd~とやるのは面倒なので、Eclipseからできるようにする。
Run > ExternalTools > ExternalToolsConfiguration から、外部ツールの設定画面を呼び出す。
プログラムの外部ツールを新規作成し、設定を行う
Working Directory を${project_loc}にしておくと、プロジェクトのフォルダで起動してくれる。
※プロジェクトを選択しない状態で実行するとエラーが出るので注意
指定の方法は他にもあるので、変えてみたい方はこちらを参考。
External tools
これで設定は完了。あとは、外部ツールから動かせばOK。
2012年12月31日月曜日
2012年12月27日木曜日
SqlServerにSQLのみで画像(バイナリ)データを投入する
データの初期セットとしてDBに画像やファイルのデータを入れたいときの方法。Accessだかフォームだかのツールを使う例が多いが、正直そんなのやってられないのでSQLだけで対処する方法です。
CREATE TABLE myTable(Id nvarchar(max), Document varbinary(max))
INSERT INTO myTable(Id,Document)
SELECT 1,img.BulkColumn
FROM (SELECT * FROM OPENROWSET(BULK N'D:\temp\1.jpg',SINGLE_BLOB) AS i ) img
注意点としては、指定するパスはDBサーバー上のものでないといけない、という点(ローカルのパスを指定してもファイルがないといわれる)。
また、実行には一括処理の行える権限(sysadminかbuiladmin?)が必要。
参考
http://weblogs.sqlteam.com/peterl/archive/2007/09/26/Insert-binary-data-like-images-into-SQL-Server-without-front-end.aspx
CREATE TABLE myTable(Id nvarchar(max), Document varbinary(max))
INSERT INTO myTable(Id,Document)
SELECT 1,img.BulkColumn
FROM (SELECT * FROM OPENROWSET(BULK N'D:\temp\1.jpg',SINGLE_BLOB) AS i ) img
注意点としては、指定するパスはDBサーバー上のものでないといけない、という点(ローカルのパスを指定してもファイルがないといわれる)。
また、実行には一括処理の行える権限(sysadminかbuiladmin?)が必要。
参考
http://weblogs.sqlteam.com/peterl/archive/2007/09/26/Insert-binary-data-like-images-into-SQL-Server-without-front-end.aspx
2012年12月19日水曜日
ASP.NET ボタン連打による複数回PostBackを防止する
ASP.NETでボタンを連打すると、リクエストは全て処理されるが画面に返されるレスポンスは最後の一回のものになってしまう。
これではいかん、ということで連打を防止する場合以下のようにする。
<asp:Button runat="server" ID="BtnSubmit"
OnClientClick="this.disabled = true; this.value = 'Submitting...';"
UseSubmitBehavior="false"
OnClick="BtnSubmit_Click"
Text="Submit Me!" />
ポイントはOnClientClickでボタンを無効化する(ついでにボタンテキストも変えている)点と、UserSubmitBehavior="false"にしてある点。
ボタンを無効化しただけだと、ポストバックが発生しなくなってしまう(無効なボタンからポストバックは発生しない)。UserSbumitBehavior=falseは、webにおけるformアクションに頼らず、とにかくPostBackしなさいという意味になるので、これでOK(名前的に起こさなくなりそうだが・・・)。
ページが再ロードされれば無効化したのもボタンのテキストを変えたのも元に戻るので、これにて一件落着。
参考サイト
http://encosia.com/disable-a-button-control-during-postback/
これではいかん、ということで連打を防止する場合以下のようにする。
<asp:Button runat="server" ID="BtnSubmit"
OnClientClick="this.disabled = true; this.value = 'Submitting...';"
UseSubmitBehavior="false"
OnClick="BtnSubmit_Click"
Text="Submit Me!" />
ポイントはOnClientClickでボタンを無効化する(ついでにボタンテキストも変えている)点と、UserSubmitBehavior="false"にしてある点。
ボタンを無効化しただけだと、ポストバックが発生しなくなってしまう(無効なボタンからポストバックは発生しない)。UserSbumitBehavior=falseは、webにおけるformアクションに頼らず、とにかくPostBackしなさいという意味になるので、これでOK(名前的に起こさなくなりそうだが・・・)。
ページが再ロードされれば無効化したのもボタンのテキストを変えたのも元に戻るので、これにて一件落着。
参考サイト
http://encosia.com/disable-a-button-control-during-postback/
2012年12月17日月曜日
ASP.NET MVC を Appharbor へデプロイする際の注意事項
少しはまったのでメモしておきます。
ASP.NET MVC (今回は最新の4を使用) をAppharborにデプロイする際、デフォルトでは勝手にライブラリをロードしてくれないようです。そのため、packageフォルダをデプロイ対象からはずしているとビルドエラーになります。
・packageのフォルダは基本.gitignoreではずす(重いので)
・しかし、この場合packageのロードが行われずビルドエラーになる(MSB3245 xxx but it didn't exist. が多発する)。
対応として、ビルド時にpackageをロードするようプロジェクトを設定する必要があります。
その方法は公式サイトで公開されています。
パッケージ再ロード設定
このページではプロジェクト>右クリックで「Enable NuGet Package Restore」をしてくれといっているのだが、私の場合「え?そんなメニューないんですけど」という状態でした。
そんなときはこちらをご参考。
Enable NuGet Package Restoreを表示する方法
それでも出ないという場合(私の場合・・・)は、ツール>ライブラリパッケージマネジャー>パッケージマネージャーコンソール でNugetのコンソールを起動し、以下コマンドを実行。
Install-Package NuGetPowerTools
Enable-PackageRestore
Nugetのコンソールツールをインストールして、そこから実行します。
これを実行するとNugetの実行ファイルがプロジェクト内にロードされ、ビルド時にパッケージを読み込んでくれるようになります。
あとはAppharborへデプロイすればビルド完了となると思います。
参考までに、今回使用した.gitignoreを掲載。
*/packages/*
/packages/*
obj/
bin/
TestResults/
_ReSharper.*
*.csproj.user
*.resharper.user
*.resharper
*.suo
*.cache
*~
*.swp
*.resharper.user
*.rptproj.user
*.db
*.sdf
*.tmp
ASP.NET MVC (今回は最新の4を使用) をAppharborにデプロイする際、デフォルトでは勝手にライブラリをロードしてくれないようです。そのため、packageフォルダをデプロイ対象からはずしているとビルドエラーになります。
・packageのフォルダは基本.gitignoreではずす(重いので)
・しかし、この場合packageのロードが行われずビルドエラーになる(MSB3245 xxx but it didn't exist. が多発する)。
対応として、ビルド時にpackageをロードするようプロジェクトを設定する必要があります。
その方法は公式サイトで公開されています。
パッケージ再ロード設定
このページではプロジェクト>右クリックで「Enable NuGet Package Restore」をしてくれといっているのだが、私の場合「え?そんなメニューないんですけど」という状態でした。
そんなときはこちらをご参考。
Enable NuGet Package Restoreを表示する方法
それでも出ないという場合(私の場合・・・)は、ツール>ライブラリパッケージマネジャー>パッケージマネージャーコンソール でNugetのコンソールを起動し、以下コマンドを実行。
Install-Package NuGetPowerTools
Enable-PackageRestore
Nugetのコンソールツールをインストールして、そこから実行します。
これを実行するとNugetの実行ファイルがプロジェクト内にロードされ、ビルド時にパッケージを読み込んでくれるようになります。
あとはAppharborへデプロイすればビルド完了となると思います。
参考までに、今回使用した.gitignoreを掲載。
*/packages/*
/packages/*
obj/
bin/
TestResults/
_ReSharper.*
*.csproj.user
*.resharper.user
*.resharper
*.suo
*.cache
*~
*.swp
*.resharper.user
*.rptproj.user
*.db
*.sdf
*.tmp
2012年11月28日水曜日
ASP.NET UpdatePanel内なのにPostBackが発生する
UpdatePanelで囲っている、もしくはTrigger指定しているのになんでPostBackするの、という時にはClientIDModeをチェックする。
ClientIDMode=Staticだと、コントロールのIDが一意に特定できず(ViewStateに保管されたIDと一致しない?)PostBackしてしまうことがあるようだ。なので、AutoIDなどにする。
特に、子要素を持つコントロール(xxxリスト、GridViewなど)は注意が必要。
マスターページなどを使っている場合IDにプレースフォルダのIDが付加されたりするのでClientIDMode=Staticを使いたくなる。なのでこの仕様はちときつい・・・
ClientIDMode=Staticだと、コントロールのIDが一意に特定できず(ViewStateに保管されたIDと一致しない?)PostBackしてしまうことがあるようだ。なので、AutoIDなどにする。
特に、子要素を持つコントロール(xxxリスト、GridViewなど)は注意が必要。
マスターページなどを使っている場合IDにプレースフォルダのIDが付加されたりするのでClientIDMode=Staticを使いたくなる。なのでこの仕様はちときつい・・・
2012年11月25日日曜日
作業の流れで覚える Git コマンド
Gitのコマンドについて、大体の作業の流れに沿ってまとめました。GitHub想定。
*プロキシ環境の場合
ユーザ認証なし
$git config --global http.proxy http://proxy.server.com:port
ユーザ認証あり
$git config --global http.proxy http://user:pass@proxy.server.com:port
設定結果の確認
$git config --get http.proxy
参考サイト:ssh over proxyでgithubをアクセスする(Windows)
○初期設定編
*ユーザー名/メールアドレスの設定
git config --global user.name "Suzuki Taro"
git config --global user.email taro@example.com
*エディタの変更
git config --global core.editor notepad
*改行コードの扱い
大体GitHub上にあがっているのは改行コードLFなので、Windowsの場合以下の設定をしておくとチェックアウト時LF - >CRLF、コミット時CRLF->LFの変換を自動で行ってくれる。
git config --global core.autocrlf true
Mac/Linuxの場合はCRLFが混じっていると困るので、チェックアウト時CRLFをLFに換えてくれる設定をしておくとよい。
git config --global core.autocrlf input
*プロキシ環境の場合
ユーザ認証なし
$git config --global http.proxy http://proxy.server.com:port
ユーザ認証あり
$git config --global http.proxy http://user:pass@proxy.server.com:port
設定結果の確認
$git config --get http.proxy
参考サイト:ssh over proxyでgithubをアクセスする(Windows)
○通常時編
1.ソースをとってくる(forkした後の自分のリポジトリから~というイメージ)
git clone git@xxxxxxxx.git
2.ソースの編集後、リポジトリに追加
git add .
3.コミット
git commit -m "メッセージ"
4.リモートにアップロードするため、リモートを追加
git remote add リモート名(originなど) master
5.リモートに送信
git push リモート名 master
○初めてのpull Request編
1.通常時編と同様。リポジトリをフォーク+クローン
2.ブランチを作成 ※決してmasterで作業しない。
git checkout -b (ブランチ名)
ブランチ名はxxSpikeなどSpikeをつけたりdevelopとしたり・・・といろいろあるようだが、見たところ修正点がわかれば何でもいい感じだ
3.fork元のリポジトリを変更追尾用のupstreamとして登録しておく
git remote add upstream git://xxxxxx.git
4.ブランチで作業(git add / git commit)
5.fork元を更新し、元リポジトリで更新が行われていないか確認
git checkout master
git pull upstream master
マスターブランチに移動して、pullで更新するそのあと自分のブランチに戻り、差分確認。
git checkout myBranch
git diff master
横着する場合は、リモートのブランチと直接比較する方法もある。元リポジトリのmasterブランチと現在のブランチの差分を比較している。
git diff upstream/master
万が一変更が行われていた場合、rebaseなどを使用し対応。ここは細かい話になるため、その他の詳細記事を参照。
6.pull Request
元リポジトリの差分を取り込んでおり、自分の変更点はbranchにまとまっている!となれば、githubにpushし、その後pullRequestを行う(これは画面から行う)。
git push origin ブランチ名
※originはGitHubのリモート
事前にコミットまとめなさいよ、という話があるかもしれない。実際そうしたほうがいいが、マージをする際に取り込むブランチ上のコミットはまとめることができるので、そこまでするかなという気もする(タイプミスとかは確かにアレだが・・・)。
まとめる場合、rebaseを使用する。こちら を参考。
なにより、小さく速くやる、ということがpull Requestでは重要と思う。
○あるある編
*gitignoreを追加するのを忘れたので、直前の git add . を全部取り消したい
git rm -r --cached .
*git addでの変更内容を事前に確認したい
git status もしくは
git diff --cached
※ファイルの一覧でいいんだよ!という場合は
git diff --cached --name-only
--cachedってなんなの?という場合こちらを参考。
*コミットメッセージに誤字脱字。修正したい
git commit --amend -m "(新しいコミットメッセージ)"
git commit --amend で、単純にコミットの取り消しになる。
*コミット先を間違えた。取り消したい
git reset HEAD^
上記に引き続きとても分かりやすい記事があるのでこちらを参考。みんなHEADとかインデックスとか何言ってんの?という場合にもとても良いです。
*削除したファイルがgit addで追加されない
git add -u
を実行
git add -u
を実行
Scala Lift を Heroku で稼働させる
えらく苦労したが、ScalaのLiftをHeroku上で動かせた。
○前提インストール
Scala (やたら重い気がするが気のせいか?)
SBT Scalaにおけるビルド/パッケージ管理ツール
Lift 今回は下記のGitリポジトリに含んでいるのでダウンロードの必要はないが、一応
後はHerokuツールともちろんGit。Heroku自体へのGitを使用したデプロイの方法はいろいろと解説されているので、ここでは詳しく触れません。
WindowsではSSHキーの作成がめんどいと感じるかもしれませんが、GitをインストールすればGit Bashからssk-keygenを使用できるため、こちらでキー生成を行えばわざわざPuttyなどからやらなくて済みます。
Liftのスタートアップスクリプトはbashで書かれていてコマンドプロンプトからうまく動かなかったりするので、なにかコマンドを実行する際はGit Bashを使うことをお勧めします。
○方法
さっさといこう!ということでGitHubからcloneで。
lift_basic_heroku
こちらのリポジトリをcloneして、あとはReadmeの通りに行けばHerokuへデプロイできると思います。
○前提インストール
Scala (やたら重い気がするが気のせいか?)
SBT Scalaにおけるビルド/パッケージ管理ツール
Lift 今回は下記のGitリポジトリに含んでいるのでダウンロードの必要はないが、一応
後はHerokuツールともちろんGit。Heroku自体へのGitを使用したデプロイの方法はいろいろと解説されているので、ここでは詳しく触れません。
WindowsではSSHキーの作成がめんどいと感じるかもしれませんが、GitをインストールすればGit Bashからssk-keygenを使用できるため、こちらでキー生成を行えばわざわざPuttyなどからやらなくて済みます。
Liftのスタートアップスクリプトはbashで書かれていてコマンドプロンプトからうまく動かなかったりするので、なにかコマンドを実行する際はGit Bashを使うことをお勧めします。
○方法
さっさといこう!ということでGitHubからcloneで。
lift_basic_heroku
こちらのリポジトリをcloneして、あとはReadmeの通りに行けばHerokuへデプロイできると思います。
2012年8月18日土曜日
ソースコードのバージョン管理の考え方
ソースコードのバージョン管理については、GitやSubversionなどの様々なツールがある。最近導入の検討を行ったが、「そもそもどういう風にバージョン管理をしたいのか」という明確な戦略がないと、ツールの操作と手間に振り回されてしまうと感じた(振り回されたのだが・・・)。
なので、まずはバージョン管理の目的とその戦略についてまとめてみた。
<バージョン管理の目的>
バージョン管理の目的は2つあると思われる。
1.マイルストンの設置
ある時点の安定した状態を記録しておき、いざというときにそこに戻れるようにする。また、そこからどのような作業が行われたのか、差分を確認できるようにする。リリース管理ともいえる。
2.分業の実施
分業を実施するため、個々人(あるいはチーム)の作業エリアを別々のバージョンとし、最終的にマージを行う。
サウンドノベルのゲーム(かまいたちの夜etc)などをやったことがある人は、ゲームオーバーになった時どの章から再開するのか選べて便利だな、と思ったことはないだろうか(下図参照)。
これは立派なバージョン管理ではないか。①のマイルストンの管理ができていることで、ここまではうまくいっていたのにな~というところから再スタートできる。
なので、まずはバージョン管理の目的とその戦略についてまとめてみた。
<バージョン管理の目的>
バージョン管理の目的は2つあると思われる。
1.マイルストンの設置
ある時点の安定した状態を記録しておき、いざというときにそこに戻れるようにする。また、そこからどのような作業が行われたのか、差分を確認できるようにする。リリース管理ともいえる。
2.分業の実施
分業を実施するため、個々人(あるいはチーム)の作業エリアを別々のバージョンとし、最終的にマージを行う。
サウンドノベルのゲーム(かまいたちの夜etc)などをやったことがある人は、ゲームオーバーになった時どの章から再開するのか選べて便利だな、と思ったことはないだろうか(下図参照)。
これは立派なバージョン管理ではないか。①のマイルストンの管理ができていることで、ここまではうまくいっていたのにな~というところから再スタートできる。
ゲームでは分業することはあんまりないと思うが、仮に上記のようなゲームの攻略本を作るとしたら、「オマエはAルートで俺はBルート」のような形で担当を分け、最後にお互いのセーブデータをマージする・・・ということができたらいいだろう。
この時の「お互いのセーブデータ」がつまるところバージョンに当たり、②の目的で使っていることになる。
<バージョン管理の戦略>
では、どのような形でバージョン管理を行えばよいだろう。バージョン管理の手法としては、以下2つが考えられ、これはなにもソースコードの管理だけでなく企業の予算立案などでも使われている考え方である。
1.スナップショット型
ある時点での作業内容を保管しておくことで、バージョン管理を行うタイプである。これは、先ほどのサウンドノベル型に近い。
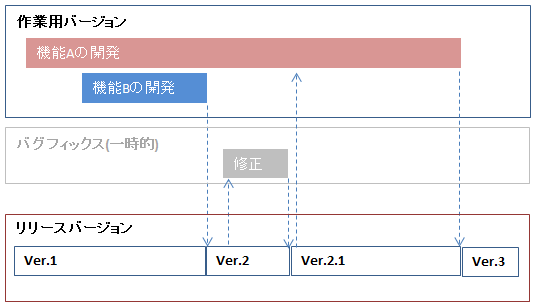
登場するバージョンは基本的に 作業バージョン・リリースバージョンの2種類である。作業バージョンでの作業がひと段落したら、その時の状態をリリースバージョンとして保管するという形式である。
○メリット
作業する場所が一つなので、作業はしやすい。複数機能を開発している場合、いい意味でも悪い意味でも、既存への影響を早めに知ることができる(同じ場で作業しているので)。
×デメリット
性質上ある機能の分だけ切り出すということは難しい。そのため、複数の機能が同時並行的に開発されていて、できた機能は一刻も早くリリースしたい・・・というような環境では不向き。
上記の例だと、機能Bの開発終了段階ではまだ機能Aの開発が終わっていないため、単純に作業バージョンをコピーするのでなく、安定板であるVer1に対し機能Bの変更のみ反映させるといった作業が必要になる。
→大きい機能でも、リリース可能な状態をキープする戦略があるとよいか。
上記点を考えると、開発する機能・納期が明確に決まっているような案件の場合、または特定機能を全員で開発していくような場合に向いていると思われる。
2.ローリング型
作業を始める前に、その作業を行うための箱を作る方式。
○メリット
他の開発の影響を気にすることなく作業できる。それと、万が一やっぱりこの機能やめた、という場合でも作業用のバージョンを消すだけで済む。
×デメリット
他機能がリリースされた際、そのリリース内容を取り込みながら開発を行っていく必要がある。そのため、長期にわたる機能開発の場合取り込み作業が大変。また、他機能の開発で自分の機能に大きく影響を与える変更があった場合、その検知が遅れることになる。
→機能開発のサイクルを一定にする工夫があると運用しやすいか(長短入り乱れると長の開発が割を食う)
上記点を考えると、不特定多数で作業する場合やリリースする機能は作りながら決めるぜ、というような場合に向いている。
以上が、バージョン管理の目的とその戦略についてである。ツールを選ぶ前にこの辺りをよく考えておくと、どんなツールでどういう風に管理するのがいいのか見通しが立てやすくなると思う。
2012年8月2日木曜日
AppHarbor と GitHub の連動設定(ServiceHook)
GitHubにpushしたらAppharborにも自動的にpushしたい!という場合ServiceHookの機能を使用する。その設定方法について解説します。
まず、GitHub側のリポジトリのAdminからServiceHookを選択
Appharborの設定は以下のようになっている。
ここで、Application SlugとTokenは、Appharbor上の以下の設定を入れる。
・Application Slug
Appharbor上のアプリケーション名
(カンマ区切りと言うことなので他のものでもいいのかもしれない)
・Token
BUILD URLの、authorizationの値を設定する。BUILD URLをクリックするとクリップボードに値がコピーされるので、それをテキストエディタなどに貼り付けてauthorizationの値をTokenに設定する
あとはActiveにチェック。
こうすることで、GitHubにpushするとAppharborにも反映されるようになる(ブランチがmaster以外の場合どうなるの?という点はちょっと未確認)。
2012年7月17日火曜日
NPOI 日付が割り算として計算されてしまう
NPOIでせっかく日付書式を指定してデータを出力しているのに、"2012/x/x"と入力するとなぜか1900/x/xといった日付になることがある(見かけ上正しく出ているが、一旦セルを編集するとおかしくなる)。
これは、スラッシュが日付書式でなく割り算として解釈され、計算された値が日付として表示されるためこのような奇妙な事態となる。
この元凶はExcelのツール>オプション>移行>式入力を変更するというチェックである。
普通にExcelを新規シートを作成した際はこのチェックボックスは付かないが、NPOIから作成する場合なぜかデフォルトTrueなので、Falseにしてやる必要がある。
hssf.CreateSheet("Sheet1")
Dim sheetObj As HSSFSheet = hssf.GetSheet("Sheet1")
sheetObj.AlternativeFormula = False
sheetObj.AlternativeExpression = False
AlternativeFormulaが「式入力を変更する」のオプションに該当。ついでに「計算方式を変更する」のオプションであるAlternativeExpressionもFalseにしておいたほうが良いだろう(こちらも普通に新規シートを作成する際はチェックが付いてない)
これは、スラッシュが日付書式でなく割り算として解釈され、計算された値が日付として表示されるためこのような奇妙な事態となる。
この元凶はExcelのツール>オプション>移行>式入力を変更するというチェックである。
普通にExcelを新規シートを作成した際はこのチェックボックスは付かないが、NPOIから作成する場合なぜかデフォルトTrueなので、Falseにしてやる必要がある。
hssf.CreateSheet("Sheet1")
Dim sheetObj As HSSFSheet = hssf.GetSheet("Sheet1")
sheetObj.AlternativeFormula = False
sheetObj.AlternativeExpression = False
AlternativeFormulaが「式入力を変更する」のオプションに該当。ついでに「計算方式を変更する」のオプションであるAlternativeExpressionもFalseにしておいたほうが良いだろう(こちらも普通に新規シートを作成する際はチェックが付いてない)
2012年7月12日木曜日
SqlServer SELECT文からテーブルを作る ( テーブル作成クエリ )
SELECT文からテーブルを作成する機能が(Accessのテーブル作成クエリに該当)、なんとSqlServerにもある。
データをどこかしらから持ってきて、とりあえずテーブルに入れたい場合などに重宝すると思います。
SELECT 'JOBS' AS NAME , 0.000 AS SARALY INTO EMP_TABLE
データをまじめに設定しておくとテーブル型も結構正確になります(上記の場合、数値は小数点以下桁数3桁がきっちり設定される)。
データをどこかしらから持ってきて、とりあえずテーブルに入れたい場合などに重宝すると思います。
SELECT 'JOBS' AS NAME , 0.000 AS SARALY INTO EMP_TABLE
データをまじめに設定しておくとテーブル型も結構正確になります(上記の場合、数値は小数点以下桁数3桁がきっちり設定される)。
2012年5月30日水曜日
ASP.NET IIS で cron 的なジョブ処理を実行する
IISではcronのような機能はない。なので、代わりの方法についてご紹介します。
<検討案>
以下の手法が考えられる。今回推奨するのは、③。
1.普通にコンソールアプリケーションを作成し、タスクスケジューラーで実行
一番無難だが、Webサイト内の(App_Codeの)Entityやクラスなどは使えない。
プリコンパイルして参照を通すか、Webアプリケーションにしてしまうなどの対応があるが、特に前者の場合同期を取るのが面倒。
2.キャッシュの有効期限とコールバック関数を使用する
こちらで紹介されている手法。よく考えたな・・・と感嘆せずにはいられない。
ASP.NETでWindowsサービスのような機能を実装する方法
ただ、記事に書いてる通りちょっと危なっかしい。キャッシュクリアによるJOBの中断と、マルチスレッドによる複数回実行の危険性を考慮しておく必要がある。
3.Webサービスを作成して、VBScript/JScript Windows Power Shell からキックする
今回推奨案。直接サイト内に作成できるためApp_Codeのクラスが使用できるのと、起動自体はVBScript/JScriptから行うため、JOB実行はタスクスケジューラーで監視できる。
※Windows Power Shellを使用するとMSSOAP無しに実行できることが判明したので、推奨方法をこちらに切替(2012/6/21)
<推奨案:Webサービスを作成して、WindowsPowerShellからキックする方法>
以下のようなコードでサイトのWebサービスをキックできるので、これをタスクスケジューラーから実行すればよい。
<JOB用Windows Power Shellコードサンプル>
$web = New-WebServiceProxy -uri http://xxxx/yyyyy/サービス名.asmx?wsdl
$exe = $web.サービスメソッド("引数",・・・)
参考 Windows PowerShell を使用して株価をすばやく確認する方法はありますか
<JOB用VBSコードサンプル(一応掲載)>
'Soap Toolkit 3.0を使用する場合"MSSOAP.SoapClient30"にする
Set SC = CreateObject("MSSOAP.SoapClient")
SC.ClientProperty("ServerHTTPRequest") = True
SC.MSSoapInit("http://xxxx/yyyyy/サービス名.asmx?wsdl")
'EndPointURLを指定しないとタイムアウトのエラーになることがある
SC.ConnectorProperty("EndPointURL") = "http://xxxx/yyyyy/サービス名.asmx"
SC.サービスメソッド(引数・・・)
Set SC = Nothing
※1 イントラネットから外部にアクセスする場合などで、プロキシを超える必要があるときはこれではNGになるので注意(色々なサイトで言われているConnectorPropertyによるプロキシ設定は、サービスにアクセスする前のプロキシに対して無力)。MSSOAP.HttpConnectorを使用してガチで書く必要がある。以下サイトをご参照ください。
Microsoft SOAP Toolkitを使ってJScriptでSOAP - 低レベルAPI (1) SoapConnector, SoapReader
上記サイトの補足となるが、呼び出すメソッドに引数を渡す場合は以下のようにしてやる。
soapSerializer.startElement("引数名",サービス名称空間,"","SOAPSDK1")
soapSerializer.writeString("値")
soapSerializer.endElement()
※2 MSSOAP.SoapClientはWindows7には入っていない?と思われる(Windows7 64bitでコードが動かないことを確認)。そのため、以下サイトからSOAP ToolKitをダウンロードする必要がある(コードを"MSSOAP.SoapClient30"にするのを忘れずに)。
Soap Toolkit 3.0
なお、64bitの場合vbsを作成するとデフォルト64bitで動作するため、32bitのdllであるこのツールを読み込むことができなくてエラーになる。
これを回避するには、32bit用のwscript/cscriptで実行をしてやる必要がある。場所は以下。
C:\Windows\SysWOW64\wscript.exe / cscript.exe
ファイルのプロパティにあるプログラムの指定で32bitのほうを設定してやればよい。。。のだが、wscriptの方は何度指定してやっても64bitのほうになってしまうので(プログラム名が同名のため?)、32bit cscriptの方を指定してやるとうまくいく(実行できることに差はない)。
※3 windows7にこのtoolkitが入っていないのは、「これからは.NET Frameworkの方を使用してくれ」というお達しが出ているためである。そのため本ツールキットも開発が中止されているが、どうやらVB6が死に絶えるまでは大丈夫な模様。
開発ツール ライフサイクル Q&A
.NET FrameworkでのSOAPClientは事前にWeb参照を登録することが前提の開発のようで、VBScriptなどのスクリプト系言語にはかなりなじまずちょっと・・・という感じである(VBScriptから.NET Frameworkを使うこと自体は可能)
Hey.Scripting Guys
コンストラクタに引数あるときどうするの?という気もするが、渡せるのだろうか。
なお、本方式はWebサービスにアクセスする形態なので、当然サイトが生きていないとNGである点、またコネクションタイムアウトの時間を調整する必要がある点は要注意。
しかし、App_Codeとの連携と開発にVisual Studioが使えるメリットは大きいはず。
<検討案>
以下の手法が考えられる。今回推奨するのは、③。
1.普通にコンソールアプリケーションを作成し、タスクスケジューラーで実行
一番無難だが、Webサイト内の(App_Codeの)Entityやクラスなどは使えない。
プリコンパイルして参照を通すか、Webアプリケーションにしてしまうなどの対応があるが、特に前者の場合同期を取るのが面倒。
2.キャッシュの有効期限とコールバック関数を使用する
こちらで紹介されている手法。よく考えたな・・・と感嘆せずにはいられない。
ASP.NETでWindowsサービスのような機能を実装する方法
ただ、記事に書いてる通りちょっと危なっかしい。キャッシュクリアによるJOBの中断と、マルチスレッドによる複数回実行の危険性を考慮しておく必要がある。
3.Webサービスを作成して、
今回推奨案。直接サイト内に作成できるためApp_Codeのクラスが使用できるのと、起動自体はVBScript/JScriptから行うため、JOB実行はタスクスケジューラーで監視できる。
※Windows Power Shellを使用するとMSSOAP無しに実行できることが判明したので、推奨方法をこちらに切替(2012/6/21)
<推奨案:Webサービスを作成して、WindowsPowerShellからキックする方法>
以下のようなコードでサイトのWebサービスをキックできるので、これをタスクスケジューラーから実行すればよい。
<JOB用Windows Power Shellコードサンプル>
$web = New-WebServiceProxy -uri http://xxxx/yyyyy/サービス名.asmx?wsdl
$exe = $web.サービスメソッド("引数",・・・)
参考 Windows PowerShell を使用して株価をすばやく確認する方法はありますか
<JOB用VBSコードサンプル(一応掲載)>
'Soap Toolkit 3.0を使用する場合"MSSOAP.SoapClient30"にする
Set SC = CreateObject("MSSOAP.SoapClient")
SC.ClientProperty("ServerHTTPRequest") = True
SC.MSSoapInit("http://xxxx/yyyyy/サービス名.asmx?wsdl")
'EndPointURLを指定しないとタイムアウトのエラーになることがある
SC.ConnectorProperty("EndPointURL") = "http://xxxx/yyyyy/サービス名.asmx"
SC.サービスメソッド(引数・・・)
Set SC = Nothing
※1 イントラネットから外部にアクセスする場合などで、プロキシを超える必要があるときはこれではNGになるので注意(色々なサイトで言われているConnectorPropertyによるプロキシ設定は、サービスにアクセスする前のプロキシに対して無力)。MSSOAP.HttpConnectorを使用してガチで書く必要がある。以下サイトをご参照ください。
Microsoft SOAP Toolkitを使ってJScriptでSOAP - 低レベルAPI (1) SoapConnector, SoapReader
上記サイトの補足となるが、呼び出すメソッドに引数を渡す場合は以下のようにしてやる。
soapSerializer.startElement("引数名",サービス名称空間,"","SOAPSDK1")
soapSerializer.writeString("値")
soapSerializer.endElement()
※2 MSSOAP.SoapClientはWindows7には入っていない?と思われる(Windows7 64bitでコードが動かないことを確認)。そのため、以下サイトからSOAP ToolKitをダウンロードする必要がある(コードを"MSSOAP.SoapClient30"にするのを忘れずに)。
Soap Toolkit 3.0
なお、64bitの場合vbsを作成するとデフォルト64bitで動作するため、32bitのdllであるこのツールを読み込むことができなくてエラーになる。
これを回避するには、32bit用のwscript/cscriptで実行をしてやる必要がある。場所は以下。
C:\Windows\SysWOW64\wscript.exe / cscript.exe
ファイルのプロパティにあるプログラムの指定で32bitのほうを設定してやればよい。。。のだが、wscriptの方は何度指定してやっても64bitのほうになってしまうので(プログラム名が同名のため?)、32bit cscriptの方を指定してやるとうまくいく(実行できることに差はない)。
※3 windows7にこのtoolkitが入っていないのは、「これからは.NET Frameworkの方を使用してくれ」というお達しが出ているためである。そのため本ツールキットも開発が中止されているが、どうやらVB6が死に絶えるまでは大丈夫な模様。
開発ツール ライフサイクル Q&A
.NET FrameworkでのSOAPClientは事前にWeb参照を登録することが前提の開発のようで、VBScriptなどのスクリプト系言語にはかなりなじまずちょっと・・・という感じである(VBScriptから.NET Frameworkを使うこと自体は可能)
Hey.Scripting Guys
コンストラクタに引数あるときどうするの?という気もするが、渡せるのだろうか。
なお、本方式はWebサービスにアクセスする形態なので、当然サイトが生きていないとNGである点、またコネクションタイムアウトの時間を調整する必要がある点は要注意。
しかし、App_Codeとの連携と開発にVisual Studioが使えるメリットは大きいはず。
2012年5月24日木曜日
ASP.NET サイト/アプリを 無償クラウド AppHarbor にて公開する
.NETで作ったアプリを公開したい!という場合、公式クラウドAzureに無償枠はないため、作ったアプリはいつかお金を払わなければ捨て去る以外にありません。
もっと自由にアプリを作りたいが金はない、という場合.NETのPaaSであるAppHarborの使用をお勧めします。
AppHarborは.NETアプリケーション用のクラウド環境で、無料から使用できSQLServerなどのDBもつかえます。また、Azureのように「Azure専用」にアプリケーションを作成する必要がなく、いつもどおり作ったアプリケーションを配置することが出来ます(Azureをxxしているわけでは、ない)。
<AppHarborの使用手順>
1.Windows用Gitのインストール
以下サイトを参考にインストールを行います。
Set Up Git
途中で”コマンドプロンプト(cmd)からも使えるようにするか”と聞いてきますので、これはYesにしておいたほうが便利です。
2.Webサイト/Webアプリケーションを作る
いつもどおりWebサイトやWebアプリケーションを作ります。
※Webアプリケーションでないと駄目だという情報が幾つかありましたが、少なくともASP.NETの通常のWebサイト(MVCでない)はデプロイ可能でした。
3.ローカルリポジトリを作成する
コマンドプロンプトでWebサイト/Webアプリケーションのフォルダに移動し、
git init
を実行します。
~いろいろファイルを編集~
4.変更内容をローカルにコミットする
以下コマンドで、変更をローカルにコミットします。
git add .
git commit -m "my first commit"
※このあたりの詳細は、Gitの使い方を参照してください。
5.ローカルのコミットをAppHarborに反映する
AppHarborでは、事前にアカウントをつくりアプリケーションを作っておきます。
アカウントを作った後のトップ画面で、Create new application の箇所にアプリケーション名を入れてCreateボタンを押せばOKです。名前は2で作成したものと同名にしておいたほうが懸命と思われます。
AppHarborでアプリケーションが作られると、以下のようなメニューが表示されると思います。
一番下にある「REPOSITORY URL」をクリックすると作成したアプリケーションのリポジトリがクリップボードにコピーされます。その内容を、
git remote add appharbor xxxx
のxxxxの部分と置き換えてコマンドを実行してください。
現時点でのイメージは以下のようになっています。
AppHarbor上にリポジトリをつくり、そのremote宛先をaddで登録したところです。
宛先の登録が終わったら、以下コマンドで発行を行います。
git push appharbor master
このコマンド後コンパイルが走り、しばらくするとWebサイトが発行されます。先ほどのメニューのHostnamesというところから、作成されたWebサイトのアドレスが参照できます。
発行後ファイルに変更を加えた場合は、手順4からの作業(登録除く)の繰り返しになります。
Gitのコマンド的には以下の通りです。
~ファイル変更~
git add .
git commit -m "my second commit"
git push appharbor master
※commit時のメッセージ内容は自由です。
※その他※
・PreCompileについて
AppHarbor上でプリコンパイルがデフォルトオンになっているせいか、App_Codeのフォルダがサイトに含まれているとエラーになります。
これを回避する場合、SettingsにあるBuildの箇所で、プリコンパイルをオフにしてください。
・SqlServer/EntityDataFrameworkの使用について
アドオンを追加することで可能になります(20MまでフリーのDBあり)。
接続文字列はConfiguration Variableを使用するか、SqlServerの詳細画面から確認可能です。
Entity Frameworkを使用する場合は、Entity Framework metadata:のところにEntityDataFrameworkを使用するとweb.configに勝手に挿入されるconnectionStringの"res:~.msl"の部分を設定するとEntityFramework用の接続文字列を作成してくれるので、それをweb.configに設定すればきちんと動きます(自動で変換してくれるといううわさも聞いたが、そんなことはなかった)。
動作は.NetFramework4.0/EntityDataFramework4.0で確認しました。
・Git Hubについて
せっかくGitを使っているので、Git Hubに登録するのはアリだと思います。Git Hubはソースコードを共有するためのサービスで、Rubyなどのプロジェクトではかなり良く使われています。
Git HubからAppHarborにつなぐことも出来るようなので、これを機会に試してみても良いと思います。
もっと自由にアプリを作りたいが金はない、という場合.NETのPaaSであるAppHarborの使用をお勧めします。
AppHarborは.NETアプリケーション用のクラウド環境で、無料から使用できSQLServerなどのDBもつかえます。また、Azureのように「Azure専用」にアプリケーションを作成する必要がなく、いつもどおり作ったアプリケーションを配置することが出来ます(Azureをxxしているわけでは、ない)。
<AppHarborの使用手順>
1.Windows用Gitのインストール
以下サイトを参考にインストールを行います。
Set Up Git
途中で”コマンドプロンプト(cmd)からも使えるようにするか”と聞いてきますので、これはYesにしておいたほうが便利です。
2.Webサイト/Webアプリケーションを作る
いつもどおりWebサイトやWebアプリケーションを作ります。
※Webアプリケーションでないと駄目だという情報が幾つかありましたが、少なくともASP.NETの通常のWebサイト(MVCでない)はデプロイ可能でした。
3.ローカルリポジトリを作成する
コマンドプロンプトでWebサイト/Webアプリケーションのフォルダに移動し、
git init
を実行します。
~いろいろファイルを編集~
4.変更内容をローカルにコミットする
以下コマンドで、変更をローカルにコミットします。
git add .
git commit -m "my first commit"
※このあたりの詳細は、Gitの使い方を参照してください。
5.ローカルのコミットをAppHarborに反映する
AppHarborでは、事前にアカウントをつくりアプリケーションを作っておきます。
アカウントを作った後のトップ画面で、Create new application の箇所にアプリケーション名を入れてCreateボタンを押せばOKです。名前は2で作成したものと同名にしておいたほうが懸命と思われます。
AppHarborでアプリケーションが作られると、以下のようなメニューが表示されると思います。
一番下にある「REPOSITORY URL」をクリックすると作成したアプリケーションのリポジトリがクリップボードにコピーされます。その内容を、
git remote add appharbor xxxx
のxxxxの部分と置き換えてコマンドを実行してください。
現時点でのイメージは以下のようになっています。
AppHarbor上にリポジトリをつくり、そのremote宛先をaddで登録したところです。
git push appharbor master
このコマンド後コンパイルが走り、しばらくするとWebサイトが発行されます。先ほどのメニューのHostnamesというところから、作成されたWebサイトのアドレスが参照できます。
発行後ファイルに変更を加えた場合は、手順4からの作業(登録除く)の繰り返しになります。
Gitのコマンド的には以下の通りです。
~ファイル変更~
git add .
git commit -m "my second commit"
git push appharbor master
※commit時のメッセージ内容は自由です。
※その他※
・PreCompileについて
AppHarbor上でプリコンパイルがデフォルトオンになっているせいか、App_Codeのフォルダがサイトに含まれているとエラーになります。
これを回避する場合、SettingsにあるBuildの箇所で、プリコンパイルをオフにしてください。
・SqlServer/EntityDataFrameworkの使用について
アドオンを追加することで可能になります(20MまでフリーのDBあり)。
接続文字列はConfiguration Variableを使用するか、SqlServerの詳細画面から確認可能です。
Entity Frameworkを使用する場合は、Entity Framework metadata:のところにEntityDataFrameworkを使用するとweb.configに勝手に挿入されるconnectionStringの"res:~.msl"の部分を設定するとEntityFramework用の接続文字列を作成してくれるので、それをweb.configに設定すればきちんと動きます(自動で変換してくれるといううわさも聞いたが、そんなことはなかった)。
動作は.NetFramework4.0/EntityDataFramework4.0で確認しました。
・Git Hubについて
せっかくGitを使っているので、Git Hubに登録するのはアリだと思います。Git Hubはソースコードを共有するためのサービスで、Rubyなどのプロジェクトではかなり良く使われています。
Git HubからAppHarborにつなぐことも出来るようなので、これを機会に試してみても良いと思います。
GIMP 2.8
GIMPが、3年半ぶりにメジャーバージョンアップ!
シングルウィンドウモードへの対応はうれしいですね ^^
http://www.gimp.org/release-notes/gimp-2.8.html
シングルウィンドウモードへの対応はうれしいですね ^^
http://www.gimp.org/release-notes/gimp-2.8.html
2012年5月8日火曜日
NUnit で ASP.NET WebForm のサイトをテストする
前回の記事でまとめた内容を、プロジェクトテンプレートとして使えるようにしました。
前回:ASP.NET WebFormでNUnitによるUnitTest環境を構築する
プロジェクトテンプレート ※Visual Studio拡張機能からもインストール可能
NUnitWebForm
苦労したのは、自動的にNUnitを起動する箇所と、対象サイトをコンパイルするバッチ。
カレントフォルダの取得に相当苦しめられたが何とかこれでいけると思う。
コンパイルオプション以外でもちゃんとマクロを使えるようにしてほしい今日この頃。
前回:ASP.NET WebFormでNUnitによるUnitTest環境を構築する
プロジェクトテンプレート ※Visual Studio拡張機能からもインストール可能
NUnitWebForm
苦労したのは、自動的にNUnitを起動する箇所と、対象サイトをコンパイルするバッチ。
カレントフォルダの取得に相当苦しめられたが何とかこれでいけると思う。
コンパイルオプション以外でもちゃんとマクロを使えるようにしてほしい今日この頃。
Windows バッチファイルでカレントディレクトリを取得する
ようやく取得できた・・・ので、方法を記載しておきます。
※2012/05/14追記
jak-sanよりコメントを頂き、上記内容を修正すると共にもっと簡単な方法を追記します。
@echo off
setlocal
set x=%~dp0
REM パス末尾の\を除去し終端ディレクトリをファイル名のようにする(C:\hoge\ -> C:\hoge)
set x=%x:~0,-1%
REM ファイル名部分を取得する~nで末端ディレクトリを取得する
for /F "delims=" %%a in ('echo "%x%"') do echo %%~na
endlocal
@echo off
setlocal
REM バッチファイル実行パス取得(カレントディレクトリの場合、%CD%に変更)
REM バッチファイル実行パス取得(カレントディレクトリの場合、%CD%に変更)
SET STR="%~dp0"
if %STR%=="" exit
REM パス中の空白を#に変換
SET STR_NO_BLANK=%STR: =#%
REM パス区切り文字(\)を空白に変換
SET STR_TOKENS=%STR_NO_BLANK:\= %
REM 空白パスのためにつけていた二重引用符を削除(しないとforがうまくいかない)
for %%i in (%STR_TOKENS:"=%) do (
SET TOKEN=%%i
)
REM 最終フォルダ=カレントディレクトリを取得(#にしていた空白を再変換)
echo %TOKEN:#= %
endlocal
※2012/05/14追記
jak-sanよりコメントを頂き、上記内容を修正すると共にもっと簡単な方法を追記します。
@echo off
setlocal
set x=%~dp0
REM パス末尾の\を除去し終端ディレクトリをファイル名のようにする(C:\hoge\ -> C:\hoge)
set x=%x:~0,-1%
REM ファイル名部分を取得する~nで末端ディレクトリを取得する
for /F "delims=" %%a in ('echo "%x%"') do echo %%~na
endlocal
え?~nとかってどういう意味?という場合下記のサイトを参考にしてみてください(jak-sanさんのサイトでなくてすみません・・・なかなか見つからなかったもので・・・)。
2012年5月3日木曜日
Visual Studio 2010 express に SQLite を統合する
すばらしく時間がかかったがようやく設定が終わったため、メモ。おそらくこんなに苦労したのはx64環境だからで、x32なら普通にできる可能性大。
1.SQLite ADO.NET Providerのダウンロード/インストール
最近のリリースにはなぜかProviderが入っていないので、昔のバージョン(1.0.66)をまずダウンロードする(公式サイトのリンクが切れているのでsource forgeから落とす)。
ver 1.0.66
2.最新版のSystem.Data.SQLiteのダウンロード/インストール
x32(x86)とx64両方落とす必要がある点に注意する(パソコンがx32ならx64はいらないかもしれない)。ダウンロードはこちらから。Setup for xxx となっているものを、それぞれダウンロードする。
※ダウンロードするのはbundleとついているほう。System.Data.SQLiteにはネイティブのコードが含まれており、ネイティブ分をマージした版(bundle)か切り出した版(Interop.dllに分かれている?)か選ぶことができる。
VisualStudioから使う際、分割版はどうもうまくいかないのでbundleで行う。
インストール時、スタートアップにメニューを追加するかどうかの後に、インストール後の作業として global assembly へ追加するかどうかなどのチェックボックスを入れる画面になる。ここで、x86のインストール時は全てチェックを入れておき、x64のときは初期提案のままとした。
これに意味があるかはわからないが、Visual Studio 2010 Expressがそもそもx86で稼動しているので、x86側の設定を優先するようにした。
3.最新版dllの移行
後は引越し作業が待っている。Providerをインストールしたフォルダ(C:\Program Files (x86)\SQLite.NET)のbinを、最新版のx86 System.Data.SQLiteのbinで上書きする。そして、bin/x64のフォルダを同じく最新版のx64 System.Data.SQLiteのbinで上書きする。
※念のためbinフォルダのバックアップを取っておくことを推奨。
これで作業は完了。Visual Studioを起動すればサーバーエクスプローラーからSQLiteを追加できるようになっているはず。
ただ、データソースの追加としたときにConnectionStringの設定画面しか出てこないような場合は設定がおかしい。ここから先は色々試したので何が正解かわからないが、とりあえず以下を試せば何とかなると思われる。
3.1 デザイナのリフレッシュ?
C:\Program Files (x86)\SQLite.NET\bin\Designer内のSQLite.Designer.dllをx86側の最新版に置き換え、install.exeを実行する。
途中System.Data.SQLite.dllの場所を何度も聞かれるが、恐らく永久に聞いてくるので一回入力したらキャンセルする。
3.2 machine.configのDbProviderFactoriesセクションへの接続文字列の追加
C:\Windows\Microsoft.NET\Framework\v4.0.30319\Configにあるmachine.configにSqliteの接続文字列を追加する(test.exe.configの設定をコピーすればよい)。x64の場合、64bit版.NET Frameworkの側にも設定を追加しないといけない点に注意。
3.2 /resetskippkgs オプションでVisual Studioを起動する
パッケージのキャッシュが残ることがあるらしいので、これでリフレッシュ。
逆に、machine.configへのDataProviderFactoryの追加・C:\Windows\assemblyへの追加を試みる、といったことは意味がなかった。そして、1.0.66のインストールだけではうまく動かないことも確認済み。やはり最新版をインストールして対応させる必要がある。
これでうまくいく・・・と思う。
なお、これはあくまでSQLiteを.NETから使えるようにしただけなので、実際にテーブルを作ったりデータを入れたりという操作は別途行う必要がある。
サーバーエクスプローラーが使えればそこからでも可能だが、他のツールとしてはSQLiteAdminが有名なようだ。
4.プロジェクトでの使用
System.Data.SQLite/System.Data.SQLite.Linqをコピーしてきて参照設定をし、使う。
コピーしてくるのが面倒、という場合はまずインストールフォルダへ参照設定を行い、その後参照設定のプロパティでローカルコピーをTrueにする。
参照は64bitと32bitどちらなの?というのはPCの環境に合わせるのが吉か。少なくとも、NUnitで動かす際はPC環境とあったdllに参照を通していないと例外が発生した(x86.exeの方で動かせば動くかもしれないが)。
エンティティデータモデルでもきちんと使うことが可能。
参考サイト
SQLite on Visual Studio 2010 Setup Instructions
1.SQLite ADO.NET Providerのダウンロード/インストール
最近のリリースにはなぜかProviderが入っていないので、昔のバージョン(1.0.66)をまずダウンロードする(公式サイトのリンクが切れているのでsource forgeから落とす)。
ver 1.0.66
2.最新版のSystem.Data.SQLiteのダウンロード/インストール
x32(x86)とx64両方落とす必要がある点に注意する(パソコンがx32ならx64はいらないかもしれない)。ダウンロードはこちらから。Setup for xxx となっているものを、それぞれダウンロードする。
※ダウンロードするのはbundleとついているほう。System.Data.SQLiteにはネイティブのコードが含まれており、ネイティブ分をマージした版(bundle)か切り出した版(Interop.dllに分かれている?)か選ぶことができる。
VisualStudioから使う際、分割版はどうもうまくいかないのでbundleで行う。
インストール時、スタートアップにメニューを追加するかどうかの後に、インストール後の作業として global assembly へ追加するかどうかなどのチェックボックスを入れる画面になる。ここで、x86のインストール時は全てチェックを入れておき、x64のときは初期提案のままとした。
これに意味があるかはわからないが、Visual Studio 2010 Expressがそもそもx86で稼動しているので、x86側の設定を優先するようにした。
3.最新版dllの移行
後は引越し作業が待っている。Providerをインストールしたフォルダ(C:\Program Files (x86)\SQLite.NET)のbinを、最新版のx86 System.Data.SQLiteのbinで上書きする。そして、bin/x64のフォルダを同じく最新版のx64 System.Data.SQLiteのbinで上書きする。
※念のためbinフォルダのバックアップを取っておくことを推奨。
これで作業は完了。Visual Studioを起動すればサーバーエクスプローラーからSQLiteを追加できるようになっているはず。
ただ、データソースの追加としたときにConnectionStringの設定画面しか出てこないような場合は設定がおかしい。ここから先は色々試したので何が正解かわからないが、とりあえず以下を試せば何とかなると思われる。
3.1 デザイナのリフレッシュ?
C:\Program Files (x86)\SQLite.NET\bin\Designer内のSQLite.Designer.dllをx86側の最新版に置き換え、install.exeを実行する。
途中System.Data.SQLite.dllの場所を何度も聞かれるが、恐らく永久に聞いてくるので一回入力したらキャンセルする。
3.2 machine.configのDbProviderFactoriesセクションへの接続文字列の追加
C:\Windows\Microsoft.NET\Framework\v4.0.30319\Configにあるmachine.configにSqliteの接続文字列を追加する(test.exe.configの設定をコピーすればよい)。x64の場合、64bit版.NET Frameworkの側にも設定を追加しないといけない点に注意。
3.2 /resetskippkgs オプションでVisual Studioを起動する
パッケージのキャッシュが残ることがあるらしいので、これでリフレッシュ。
逆に、machine.configへのDataProviderFactoryの追加・C:\Windows\assemblyへの追加を試みる、といったことは意味がなかった。そして、1.0.66のインストールだけではうまく動かないことも確認済み。やはり最新版をインストールして対応させる必要がある。
これでうまくいく・・・と思う。
なお、これはあくまでSQLiteを.NETから使えるようにしただけなので、実際にテーブルを作ったりデータを入れたりという操作は別途行う必要がある。
サーバーエクスプローラーが使えればそこからでも可能だが、他のツールとしてはSQLiteAdminが有名なようだ。
4.プロジェクトでの使用
System.Data.SQLite/System.Data.SQLite.Linqをコピーしてきて参照設定をし、使う。
コピーしてくるのが面倒、という場合はまずインストールフォルダへ参照設定を行い、その後参照設定のプロパティでローカルコピーをTrueにする。
参照は64bitと32bitどちらなの?というのはPCの環境に合わせるのが吉か。少なくとも、NUnitで動かす際はPC環境とあったdllに参照を通していないと例外が発生した(x86.exeの方で動かせば動くかもしれないが)。
エンティティデータモデルでもきちんと使うことが可能。
参考サイト
SQLite on Visual Studio 2010 Setup Instructions
2012年4月24日火曜日
Windows Developer Days サマリ
Windows Developer Dayに参加してきたので、その内容をまとめます。
※1日目+2日目で、新しいメトロアプリの内容を中心にマージしました
○Topics
Windows8 Release Preview が6月第1週に公開される。
○Windows8の特徴
Windows7で培った基盤の上に、メトロスタイルと呼ばれるデザインを実装したというイメージ。
Windows8では、これまでのアプリも、新しいメトロスタイルのアプリも両方動く。
メトロアプリはWinRT(Windows Runtime)という.NET Frameworkとは異なるアーキテクチャで動く。
メトロスタイルには細かいガイドラインがあり、このためデザインがしやすくなっている。
クラウドとの統合が行われ、例えばマイピクチャとSkyDriveの画像は区別がない。
○メトロアプリについて
Windows8から新登場した、いわゆるタブレットアプリ。
1..実行環境
Windows Runtime(WinRT)という新しい実行環境で動く。
WinRTはネイティブの実装であるため、C++では直接コールできる。VB.NET/C#ではCLR、JavaScriptではChacra(IEのJavaScriptエンジン)を通じてアクセスが可能だが、この動作は裏で各ランタイムのAPIとWinRTのAPIをマッピングするWindowsメタデータと呼ばれる機構が働いていることによる(言語プロジェクション)。
2..開発言語・コーディング
上述のとおり、各種言語で開発可能。
VB.NET/C# + XAMLが素直だが、C++を使うこともできるしJavaScript+HTML5でも可能。パフォーマンスの差異は特にないとのこと。
メトロアプリは基本的に非同期で動くため、データ抽出など完了を待ってから処理を行いたい場合は新シンタックスである await をつける必要がある。
非同期処理を行うメソッドはasyncで宣言を行う。返り値はvoidかTaskのみだが、Taskはジェネリクスで型が指定できるため、実質制限はあまりない。なお、await処理が可能なのは返り値がTaskのメソッドのみ(これは、返り値を待つという風に考えれば当然か)。
3.動作プロセス
メトロアプリの状態は、起動中->サスペンド->破棄という流れで遷移する。
起動中からサスペンドに移るのは他アプリの背後に隠れたときであり、サスペンドから破棄されるのはメモリなどのリソースが枯渇した時となる。
サスペンド->破棄の際イベント検知はできないため、サスペンドになった際必要なデータは保存しておく必要がある。
制約として、起動は5秒以内、サスペンド状態でのデータ保管も5秒以内に行う必要がある(この時間はデバイスの性能に依存するため、実際は2秒程度が好ましい)。
動作はサンドボックスで行われるため、OSアクセスには制限有り。また他アプリとの通信はクリップボードに似たコンテキストと呼ばれる仕組みで行う。
4.配布形態
Windowsストアから配布、となる。インストーラーは作成できず、パッケージ内に格納したマニュフェストファイルに基づきOSが自動でインストールする。
マニュフェストファイルにはアプリがアクセスするリソース(カメラ・GPSなど)が宣言されており、ここで宣言されていないリソースはアプリで使用できない(インストールする際の目安にもなる)。
購入はユーザー単位であり、同じ端末でもユーザーが異なれば共有はできない。ただ、一度購入したアプリはクラウド経由で他端末と共有が可能(ローミング)。ただ、5台までなので注意。
○メトロスタイルについて
細かいガイドラインがあるため、詳細はそちら参照 Metroスタイルの設計原則
1.起動前
アイコンは2種類用意する。縮小表示された際の1:1正方形サイズのものと、通常表示の1:2長方形サイズのもの。
起動していなくても裏側で通信が可能なため、例えばメールなら1:2表示の際、アイコン以外に新着メッセージを問い合わせその件数を表示するといったことが可能(ライブタイル)。
2.表示時
通常起動時・スナップ(画面の端に表示)・ポートレイト(タブレットの縦置き)の主に3種類の表示スタイルがあり、それぞれに対応しておく必要がある。
表示コンセプトとしては、ダッシュボードのように必要な情報を1画面でまとめるようなスタイルが良い(と言っているように思う)。
検索してコンテンツにたどり着くというよりは、コンテンツをまず前に出す。検索はチャームかアプリバーに移し、画面から外す。
※チャーム:右から出るメニューバーで、コンテキストメニュー的なもの。アプリバーは下から出るメニューバーで、アプリケーション固有のメニューをまとめられる。
レイアウトは方眼紙を意識し、そこに配置するようなイメージで行う。
ボタンは(押せるのが)7mmがだいたい下限のため、それ以上でデザインする。また、hoverのようなアクションを返すことが望ましい。
3.動作時
スクロールは1方向に統一し、1アプリ内で縦と横のスクロールが混在することを避ける。
アクションに意味を持たせる。スクロールなら左に概要・右に行くにつれ詳細、ズームなら縮小した場合カテゴリ別表示、拡大した場合詳細表示にするなど(セマンティックズーム)。
○ストアについて
開発者登録料は個人49$企業99$、売上は25000$を越えるまで70%、以降80%が手取りとなる。アプリの価格は開発者が1.49~999.99$の間で決定可。
アプリの配布に当たっては試用版配布がサポートされており、期間限定はデフォルト、機能制限はコード内で試用か否かが判定できる。
ストアのエミュレータを使用することでアプリ購入をシミュレート可能だが(=試用版/購入版の動作確認が可能)、本番とクラス名?が異なるためアップ前には書き換える必要あり。
広告はAdvertising SDK により数行で追加可、収益確認及び広告設定はpubCenterより可
審査はプロセスが公開されており、いま審査のどの段階か、どこで止められたかなどが確認できる。
○その他トピック
WebSocket、SqlServer2012について。
WebSocketは、要するにまだ実装しない方がいいと感じた。Windows8でないとNGなのだが(IIS8・.NET Framework4.5も必要)Azureでまだ提供されておらず、またAzureではWebsocketを行う場合定期的にpingをうつ必要があり結局Long Porling方式と変わらないため。
SqlServer2012はFileTableというフォルダ構造をまとめて格納したようなデータを持てるようになったらしい。GUIが伴えば、スケール可能なファイルサーバーとして使えるかもしれない。
SqlServerToolという便利なツールも提供され、Azure/SqlServer/ローカルDBが簡単に複製・同期できるようになっている。Azure開発はこれでかなり楽になりそう(その前に無償枠がないと使う気が・・・という気もするが)
内容に誤りなどあったらご指摘願いますm( _ _ )m。
※1日目+2日目で、新しいメトロアプリの内容を中心にマージしました
○Topics
Windows8 Release Preview が6月第1週に公開される。
○Windows8の特徴
Windows7で培った基盤の上に、メトロスタイルと呼ばれるデザインを実装したというイメージ。
Windows8では、これまでのアプリも、新しいメトロスタイルのアプリも両方動く。
メトロアプリはWinRT(Windows Runtime)という.NET Frameworkとは異なるアーキテクチャで動く。
メトロスタイルには細かいガイドラインがあり、このためデザインがしやすくなっている。
クラウドとの統合が行われ、例えばマイピクチャとSkyDriveの画像は区別がない。
○メトロアプリについて
Windows8から新登場した、いわゆるタブレットアプリ。
1..実行環境
Windows Runtime(WinRT)という新しい実行環境で動く。
WinRTはネイティブの実装であるため、C++では直接コールできる。VB.NET/C#ではCLR、JavaScriptではChacra(IEのJavaScriptエンジン)を通じてアクセスが可能だが、この動作は裏で各ランタイムのAPIとWinRTのAPIをマッピングするWindowsメタデータと呼ばれる機構が働いていることによる(言語プロジェクション)。
2..開発言語・コーディング
上述のとおり、各種言語で開発可能。
VB.NET/C# + XAMLが素直だが、C++を使うこともできるしJavaScript+HTML5でも可能。パフォーマンスの差異は特にないとのこと。
メトロアプリは基本的に非同期で動くため、データ抽出など完了を待ってから処理を行いたい場合は新シンタックスである await をつける必要がある。
非同期処理を行うメソッドはasyncで宣言を行う。返り値はvoidかTaskのみだが、Taskはジェネリクスで型が指定できるため、実質制限はあまりない。なお、await処理が可能なのは返り値がTaskのメソッドのみ(これは、返り値を待つという風に考えれば当然か)。
3.動作プロセス
メトロアプリの状態は、起動中->サスペンド->破棄という流れで遷移する。
起動中からサスペンドに移るのは他アプリの背後に隠れたときであり、サスペンドから破棄されるのはメモリなどのリソースが枯渇した時となる。
サスペンド->破棄の際イベント検知はできないため、サスペンドになった際必要なデータは保存しておく必要がある。
制約として、起動は5秒以内、サスペンド状態でのデータ保管も5秒以内に行う必要がある(この時間はデバイスの性能に依存するため、実際は2秒程度が好ましい)。
動作はサンドボックスで行われるため、OSアクセスには制限有り。また他アプリとの通信はクリップボードに似たコンテキストと呼ばれる仕組みで行う。
4.配布形態
Windowsストアから配布、となる。インストーラーは作成できず、パッケージ内に格納したマニュフェストファイルに基づきOSが自動でインストールする。
マニュフェストファイルにはアプリがアクセスするリソース(カメラ・GPSなど)が宣言されており、ここで宣言されていないリソースはアプリで使用できない(インストールする際の目安にもなる)。
購入はユーザー単位であり、同じ端末でもユーザーが異なれば共有はできない。ただ、一度購入したアプリはクラウド経由で他端末と共有が可能(ローミング)。ただ、5台までなので注意。
○メトロスタイルについて
細かいガイドラインがあるため、詳細はそちら参照 Metroスタイルの設計原則
1.起動前
アイコンは2種類用意する。縮小表示された際の1:1正方形サイズのものと、通常表示の1:2長方形サイズのもの。
起動していなくても裏側で通信が可能なため、例えばメールなら1:2表示の際、アイコン以外に新着メッセージを問い合わせその件数を表示するといったことが可能(ライブタイル)。
2.表示時
通常起動時・スナップ(画面の端に表示)・ポートレイト(タブレットの縦置き)の主に3種類の表示スタイルがあり、それぞれに対応しておく必要がある。
表示コンセプトとしては、ダッシュボードのように必要な情報を1画面でまとめるようなスタイルが良い(と言っているように思う)。
検索してコンテンツにたどり着くというよりは、コンテンツをまず前に出す。検索はチャームかアプリバーに移し、画面から外す。
※チャーム:右から出るメニューバーで、コンテキストメニュー的なもの。アプリバーは下から出るメニューバーで、アプリケーション固有のメニューをまとめられる。
レイアウトは方眼紙を意識し、そこに配置するようなイメージで行う。
ボタンは(押せるのが)7mmがだいたい下限のため、それ以上でデザインする。また、hoverのようなアクションを返すことが望ましい。
3.動作時
スクロールは1方向に統一し、1アプリ内で縦と横のスクロールが混在することを避ける。
アクションに意味を持たせる。スクロールなら左に概要・右に行くにつれ詳細、ズームなら縮小した場合カテゴリ別表示、拡大した場合詳細表示にするなど(セマンティックズーム)。
○ストアについて
開発者登録料は個人49$企業99$、売上は25000$を越えるまで70%、以降80%が手取りとなる。アプリの価格は開発者が1.49~999.99$の間で決定可。
アプリの配布に当たっては試用版配布がサポートされており、期間限定はデフォルト、機能制限はコード内で試用か否かが判定できる。
ストアのエミュレータを使用することでアプリ購入をシミュレート可能だが(=試用版/購入版の動作確認が可能)、本番とクラス名?が異なるためアップ前には書き換える必要あり。
広告はAdvertising SDK により数行で追加可、収益確認及び広告設定はpubCenterより可
審査はプロセスが公開されており、いま審査のどの段階か、どこで止められたかなどが確認できる。
○その他トピック
WebSocket、SqlServer2012について。
WebSocketは、要するにまだ実装しない方がいいと感じた。Windows8でないとNGなのだが(IIS8・.NET Framework4.5も必要)Azureでまだ提供されておらず、またAzureではWebsocketを行う場合定期的にpingをうつ必要があり結局Long Porling方式と変わらないため。
SqlServer2012はFileTableというフォルダ構造をまとめて格納したようなデータを持てるようになったらしい。GUIが伴えば、スケール可能なファイルサーバーとして使えるかもしれない。
SqlServerToolという便利なツールも提供され、Azure/SqlServer/ローカルDBが簡単に複製・同期できるようになっている。Azure開発はこれでかなり楽になりそう(その前に無償枠がないと使う気が・・・という気もするが)
内容に誤りなどあったらご指摘願いますm( _ _ )m。
2012年4月12日木曜日
ASP.NETの無料ホスティング
Azureには無償枠がないため、自分で作ったアプリを公開したいな~というときは結構困る(トライアルはあるけれども期間が終われば削除されてしまうし・・・)。
日本ではあまりないが、海外にはいくつかあったため紹介します。結論としては、SOMEEが一番良い。
○無償ホスティング一覧
スペック的な比較はこちらから。free_aspnet_hosting 。以下は、実際に使用してみた感想です。
・AspSpider
無償ホスティングでは結構有名どころのようだが、会社から使うとセキュリティで引っかかる・・・ちょっと怖いので、退散。
・Free ASP Hosting
結構よさそうだが、申し込みがメールで当然英語で書かないといけないため、退散。
・brinkstar
結構有名そうでアカウントも作ってみたのだが、作成されたサイトにアクセスできず・・・。動いたとしてもUIが結構使いづらかったため、作ったばかりのアカウントを即閉鎖し、退散。
・host-ed.net
無料だが、申し込みのところでドメイン名が有料のようなオーラを感じたため、退散。
・TSoft Server
日本のサイト。ただ、申し込みがメールで、人の審査的なものがありすぐに使えるわけではなさそうだったので、退散。
・SOMEE
1ヶ月に5回以上アクセスがないと落とされるという制約はあるものの、非常に使いやすいI/Fですぐにデプロイできた(FTP不要)。サイトには広告が入るが気にならない。
日本ではあまりないが、海外にはいくつかあったため紹介します。結論としては、SOMEEが一番良い。
○無償ホスティング一覧
スペック的な比較はこちらから。free_aspnet_hosting 。以下は、実際に使用してみた感想です。
・AspSpider
無償ホスティングでは結構有名どころのようだが、会社から使うとセキュリティで引っかかる・・・ちょっと怖いので、退散。
・Free ASP Hosting
結構よさそうだが、申し込みがメールで当然英語で書かないといけないため、退散。
・brinkstar
結構有名そうでアカウントも作ってみたのだが、作成されたサイトにアクセスできず・・・。動いたとしてもUIが結構使いづらかったため、作ったばかりのアカウントを即閉鎖し、退散。
・host-ed.net
無料だが、申し込みのところでドメイン名が有料のようなオーラを感じたため、退散。
・TSoft Server
日本のサイト。ただ、申し込みがメールで、人の審査的なものがありすぐに使えるわけではなさそうだったので、退散。
・SOMEE
1ヶ月に5回以上アクセスがないと落とされるという制約はあるものの、非常に使いやすいI/Fですぐにデプロイできた(FTP不要)。サイトには広告が入るが気にならない。
2012年3月31日土曜日
githubでかっこいいREADMEを書く
githubにアップしたプロジェクトでは、READMEがトップに表示されるようになっており、これがきちんと書かれていると結構目を引く。
ただ、書き方がよくわからない!という場合は他の人をまねすればいい。
適当な、READMEがきちんとしているプロジェクトにアクセスしREADMEをクリックして参照する。ここで「RAW」と書かれているボタンをクリックすると生のファイルが閲覧できるので、どういうふうに書けばどう表示されるのかだいたい分かる。
あとは、このファイルを元に編集していけば良い。すばらしい方がオンライン上でプレビューできるツールを作ってくださっているので、そこにRAWで取得した内容をコピペして編集すればより精度は高まる。
githubプレビューツール
ただ、書き方がよくわからない!という場合は他の人をまねすればいい。
適当な、READMEがきちんとしているプロジェクトにアクセスしREADMEをクリックして参照する。ここで「RAW」と書かれているボタンをクリックすると生のファイルが閲覧できるので、どういうふうに書けばどう表示されるのかだいたい分かる。
あとは、このファイルを元に編集していけば良い。すばらしい方がオンライン上でプレビューできるツールを作ってくださっているので、そこにRAWで取得した内容をコピペして編集すればより精度は高まる。
githubプレビューツール
2012年3月30日金曜日
Oracle SqlServer 関数/データ型変換表
Oracle/Sqlserver分について、関数・データ型について変換表を作成してみました。これが必要なくなる日を祈る(一刻も早く業界団体を作成し統一求む・・・)。
各種DB方言変換表
※変換表の追加や他のDBへの変換の追記など歓迎です
参考サイト
Oracle SQLServer 関数対比表
各種DB方言変換表
※変換表の追加や他のDBへの変換の追記など歓迎です
参考サイト
Oracle SQLServer 関数対比表
2012年3月21日水曜日
Node.js + express + MongoDB on Heroku でアプリケーションを作成する
最近話題のNode.jsを使ってみよう!ということでアプリ作成の環境構築~Herokuへのデプロイまで、その手順を紹介します。
Node.jsとは、メリットは、という辺りについては割愛して実際作るところのみにフォーカスします。Node.jsについては幾つか批判的な記事もあり、ここも調べてみると面白いです。
・開発準備(各種インストール)
・Node.jsのインストール
Macならmacportを使うなどいろいろと手段はありますが、ここは普通に公式サイトのインストーラーを使うことをお勧めします。
というのも、Node.js本体だけでなくそのバージョン・依存パッケージを管理するNPMというツールも合わせてインストールする必要があり、この相互のバージョン関係などを考えるとめんどくさくなってくるからです。
Node.js公式サイト
公式サイトのインストーラーはNode.jsとNPMをインストールしてパスも通してくれます。便利。
・expressのインストール
ここはNPMが入ってしまえばコマンド一発で、特に難しいことはありません。
expressインストール方法
QuickStartにもあるとおり、グローバルインストールにしないとパスが通らなかったりするため、以下の手順での実行をお勧めします。
npm install -g express
express /tmp/foo(開発フォルダ名)
cd /tmp/foo
npm install -d
-gオプションをつけてインストールするとパスが通りexpressのコマンドを使えるようになります。
後は、express フォルダ名でexpressで開発を行うためのフォルダを自動的に作ってくれるので、そこに移動し、install -d でその他依存関係のある各種ツールを落として、準備完了。
・MongoDBのインストール
これも普通にインストーラーからインストールすることをお勧めします。
MongoDB公式サイト
QuickStartガイド
インストーラーを使用すれば、特に難しい点はありません。ただ、データを格納するフォルダを自作する必要がある点に注意してください。
標準以外の場所にする場合起動時にオプション指定が必要なので、面倒な場合起動スクリプトをバッチ化(Winならbat、Macならsh)しておくと開発が楽になります。
環境がMacでバッチの作り方がよくわからない、という場合は下記を参照してみてください。ここが一番分かりやすかったです。
シェルスクリプト
MacではWindowsで言うところの環境変数の設定もGUIベースではなく、コマンドから追加します(個人的には ls -a で隠しファイルを含めて表示し、.profile・.bash_profileをopenで開いて直接編集してますが・・・目に見えて編集できるので良い)
・Mongooseのインストール(オプション)
Node.jsでMongoDBを扱う場合、ライブラリがあると楽です。Mongooseはそのうちの一つになります(非同期環境で扱う場合・・・と書いてあるので、ロック等の処理もうまいことやってくれているのかもしれません)。
NPMが入ってれば、こちらもexpress同様インストールは一発です。
mongoose公式ページ
npm install mongoose
でインストール。こちらはグローバルなどは関係なく、プロジェクトのフォルダに直接ファイルを落とす形式のようだ。
・開発
開発の細かいやり方は各種サイトにいろいろ書いてあるため、ここでは知っておくと便利な点に絞って紹介します。
・ファイル分割
Node.jsで開発をやっているととかくファイルがどんどん長くなります。そのためスキーマ定義など、分割できる箇所は分割したくなってきます。
Node.jsでは require のコマンドを使用して外部スクリプトをロードすることが出来ます(指定パスは相対パス)。フォルダを指定した場合は、フォルダ直下の index.js が読み込まれるなど、少し特殊な動作をするのでそこは注意が必要。
Node.jsでのモジュール読込
・expressでのルーティング
expressでは以下のようにルーティングを行います。
app.get('/user/:id', function(req, res){
var userid = req.params.id;
res.render("user",{ requestid : userid });
});
getの部分は、メソッド次第でpostやput、delなどに分かれる。
res.sendで単純にデータ送信、renderでviewsフォルダ内にあるjadeファイルを指定することで、データをレンダリングして送ることが出来る(要するにページ遷移する)。
※Ajaxなどで単純にデータを送りたい場合、res.contentType('json');としてres.send(jsonオブジェクト)とすればOK。
・expressでのフォーム項目とその取得
expressでは標準でjadeを使用しているので、jadeでのフォームの作成とその取得方法を紹介します。
・jadeでのフォーム
form(action='/', method= 'POST')
input#name(type="text" name=user[name])
input#email(type="text" name=user[email])
input(type="submit" value="送信")
・expressでの取得
var userName = req.body.user.name
nameの指定でオブジェクト名[要素名]にするとjson化してくれるようだ。
事前にapp.use(express.bodyParser()); が必要だが最初から入っていたので問題なしかと。
・MongoDBの起動・終了
mongodbのbinの中にあるmongodを実行する。
./mongod --dbpath フォルダ名 でデータフォルダを指定可能。
終了時は、同じくbin内にあるmongoを実行して起動中のDBに接続し、以下コマンドで終了。
use admin
db.shutdownServer()
止まらん、という場合はdb.shutdownServer({force : true})で強制終了。
・MongoDBでのデータベース作成・データ検索
まず use データベース名 でデータベースへ移動。MongoDBはデータベースがないけど指定された場合勝手に作ってくれるというフリーダムな仕様なので、特に作成コマンドはないのだ。
ユーザーは、ユーザーを使いたいデータベースに移動した後以下のコマンドで追加する。
db.addUser(username,password)
いわゆるテーブルのような概念は、コレクションという形で表現される(mongooseで作成するSchemaはこのコレクションと一致する)。DB内のコレクションの一覧は以下コマンドで取得可能。
show collections
コレクション内のデータは以下コマンドで参照できる。
db.コレクション名.find()
findにはフィルタの引数などを渡すことが可能。find({username:"john"}, {email:true})ならば、usernameがjohnで表示するオブジェクト(いわゆる列)はemailのみ、という形で指定できる。第一引数がフィルタ、第二引数が選択オブジェクトという形で機能する。
MongoDBチュートリアル
・Herokuへのデプロイ
Herokuへの基本的なデプロイの仕方は以下を参照してください。英語ですが一番最新で分かりやすいと思います。
Getting Started with Heroku
Heroku公式 Node.js関連ページ
なお、既に入っている場合念のためgem update herokuでherokuを更新しておいたほうがいいようです。また、デプロイに当たってはSSHキーの作成と登録が必要なので、こちらも参照ください。
Deploying with Git
Managing Your SSH Keys
この辺りは結構ハマりました・・・。ここは結局公式のドキュメント見るのが一番分かりやすく正確、だったのでうまくいかない場合はHerokuサイト内での検索をお勧めします。
デプロイ時には、依存ライブラリと稼動プロセス?を管理するため、アプリケーションフォルダの直下に以下のファイルが必要です。
・package.json
依存ライブラリを記載します。npm list で依存関係を確認できるので、それを元に追加します。また、このファイルは稼動するNode.js/NPM本体のバージョン宣言も兼ねています。下記のサンプルを参考にしてください(Node.jsのバージョンを指定しないと思わぬエラーが出てハマります)。
{
"name": "myapp",
"version": "0.0.1",
"engines": {
"node": "0.6.x",
"npm": "1.0.x"
},
"dependencies": {
"express": "2.2.0"
}
}
・Procfile
プロセスを稼動させるためのコマンドを書いておくファイル。以下でOK。
web: node web.js
※web.jsの部分は必要に応じて変更
・.gitignore
必須ではないですが、ライブラリ系のモジュールについて管理対象からはずします。
node_modules
なお、Node.jsアプリはHerokuへデプロイしてもそのままでは動かないため、以下のコマンドを打つ必要があります。これは最初の一回だけで、後のデプロイでの実行は不要です。
heroku ps:scale web=1
デプロイ後、名前を間違ってしまったなどでアプリを削除したい場合はこちらを参照。
herokuを始めてつまったところメモ
Heroku上では heroku logs でログを確認できます。デプロイが何かしらうまくいかない場合ここを参照します。
今回はMongoDBを使用しているので、MongoHQかMongoLabのアドオンを追加する必要があります。無料ですがクレジットカードの登録は必要になります。
接続文字列などはサーバー上のものにあわせる必要があるため、プログラム中では環境変数を使用する必要があります(環境変数は heroku config で確認可能)。
その辺りはこちらをご参照ください。
herokuでNode.jsを使ってchatアプリ その3(MongoDBを利用して、メッセージを永続化)
必要なポイントとしては以下になります(アドオン追加は画面からやった方が楽かも)。
・ポート番号
var port = process.env.PORT || 3000;
・接続文字列(MONGOHQの場合)
var uri = process.env.MONGOHQ_URL || 'mongodb://localhost/mongo_data';
※ユーザー名/パスワードを指定する場合以下のような感じ
'mongodb://username:password@localhost/sample'
これでアプリケーションは動いている!はずです。githubにアプリケーションのコードを上げておきましたので、実際のコードで確認したい場合はご参照ください。
スケジュール調整アプリ
Node.jsとは、メリットは、という辺りについては割愛して実際作るところのみにフォーカスします。Node.jsについては幾つか批判的な記事もあり、ここも調べてみると面白いです。
・開発準備(各種インストール)
・Node.jsのインストール
Macならmacportを使うなどいろいろと手段はありますが、ここは普通に公式サイトのインストーラーを使うことをお勧めします。
というのも、Node.js本体だけでなくそのバージョン・依存パッケージを管理するNPMというツールも合わせてインストールする必要があり、この相互のバージョン関係などを考えるとめんどくさくなってくるからです。
Node.js公式サイト
公式サイトのインストーラーはNode.jsとNPMをインストールしてパスも通してくれます。便利。
・expressのインストール
ここはNPMが入ってしまえばコマンド一発で、特に難しいことはありません。
expressインストール方法
QuickStartにもあるとおり、グローバルインストールにしないとパスが通らなかったりするため、以下の手順での実行をお勧めします。
npm install -g express
express /tmp/foo(開発フォルダ名)
cd /tmp/foo
npm install -d
-gオプションをつけてインストールするとパスが通りexpressのコマンドを使えるようになります。
後は、express フォルダ名でexpressで開発を行うためのフォルダを自動的に作ってくれるので、そこに移動し、install -d でその他依存関係のある各種ツールを落として、準備完了。
・MongoDBのインストール
これも普通にインストーラーからインストールすることをお勧めします。
MongoDB公式サイト
QuickStartガイド
インストーラーを使用すれば、特に難しい点はありません。ただ、データを格納するフォルダを自作する必要がある点に注意してください。
標準以外の場所にする場合起動時にオプション指定が必要なので、面倒な場合起動スクリプトをバッチ化(Winならbat、Macならsh)しておくと開発が楽になります。
環境がMacでバッチの作り方がよくわからない、という場合は下記を参照してみてください。ここが一番分かりやすかったです。
シェルスクリプト
MacではWindowsで言うところの環境変数の設定もGUIベースではなく、コマンドから追加します(個人的には ls -a で隠しファイルを含めて表示し、.profile・.bash_profileをopenで開いて直接編集してますが・・・目に見えて編集できるので良い)
・Mongooseのインストール(オプション)
Node.jsでMongoDBを扱う場合、ライブラリがあると楽です。Mongooseはそのうちの一つになります(非同期環境で扱う場合・・・と書いてあるので、ロック等の処理もうまいことやってくれているのかもしれません)。
NPMが入ってれば、こちらもexpress同様インストールは一発です。
mongoose公式ページ
npm install mongoose
でインストール。こちらはグローバルなどは関係なく、プロジェクトのフォルダに直接ファイルを落とす形式のようだ。
・開発
開発の細かいやり方は各種サイトにいろいろ書いてあるため、ここでは知っておくと便利な点に絞って紹介します。
・ファイル分割
Node.jsで開発をやっているととかくファイルがどんどん長くなります。そのためスキーマ定義など、分割できる箇所は分割したくなってきます。
Node.jsでは require のコマンドを使用して外部スクリプトをロードすることが出来ます(指定パスは相対パス)。フォルダを指定した場合は、フォルダ直下の index.js が読み込まれるなど、少し特殊な動作をするのでそこは注意が必要。
Node.jsでのモジュール読込
・expressでのルーティング
expressでは以下のようにルーティングを行います。
app.get('/user/:id', function(req, res){
var userid = req.params.id;
res.render("user",{ requestid : userid });
});
getの部分は、メソッド次第でpostやput、delなどに分かれる。
res.sendで単純にデータ送信、renderでviewsフォルダ内にあるjadeファイルを指定することで、データをレンダリングして送ることが出来る(要するにページ遷移する)。
※Ajaxなどで単純にデータを送りたい場合、res.contentType('json');としてres.send(jsonオブジェクト)とすればOK。
・expressでのフォーム項目とその取得
expressでは標準でjadeを使用しているので、jadeでのフォームの作成とその取得方法を紹介します。
・jadeでのフォーム
form(action='/', method= 'POST')
input#name(type="text" name=user[name])
input#email(type="text" name=user[email])
input(type="submit" value="送信")
・expressでの取得
var userName = req.body.user.name
nameの指定でオブジェクト名[要素名]にするとjson化してくれるようだ。
事前にapp.use(express.bodyParser()); が必要だが最初から入っていたので問題なしかと。
・MongoDBの起動・終了
mongodbのbinの中にあるmongodを実行する。
./mongod --dbpath フォルダ名 でデータフォルダを指定可能。
終了時は、同じくbin内にあるmongoを実行して起動中のDBに接続し、以下コマンドで終了。
use admin
db.shutdownServer()
止まらん、という場合はdb.shutdownServer({force : true})で強制終了。
・MongoDBでのデータベース作成・データ検索
まず use データベース名 でデータベースへ移動。MongoDBはデータベースがないけど指定された場合勝手に作ってくれるというフリーダムな仕様なので、特に作成コマンドはないのだ。
ユーザーは、ユーザーを使いたいデータベースに移動した後以下のコマンドで追加する。
db.addUser(username,password)
いわゆるテーブルのような概念は、コレクションという形で表現される(mongooseで作成するSchemaはこのコレクションと一致する)。DB内のコレクションの一覧は以下コマンドで取得可能。
show collections
コレクション内のデータは以下コマンドで参照できる。
db.コレクション名.find()
findにはフィルタの引数などを渡すことが可能。find({username:"john"}, {email:true})ならば、usernameがjohnで表示するオブジェクト(いわゆる列)はemailのみ、という形で指定できる。第一引数がフィルタ、第二引数が選択オブジェクトという形で機能する。
MongoDBチュートリアル
・Herokuへのデプロイ
Herokuへの基本的なデプロイの仕方は以下を参照してください。英語ですが一番最新で分かりやすいと思います。
Getting Started with Heroku
Heroku公式 Node.js関連ページ
なお、既に入っている場合念のためgem update herokuでherokuを更新しておいたほうがいいようです。また、デプロイに当たってはSSHキーの作成と登録が必要なので、こちらも参照ください。
Deploying with Git
Managing Your SSH Keys
この辺りは結構ハマりました・・・。ここは結局公式のドキュメント見るのが一番分かりやすく正確、だったのでうまくいかない場合はHerokuサイト内での検索をお勧めします。
デプロイ時には、依存ライブラリと稼動プロセス?を管理するため、アプリケーションフォルダの直下に以下のファイルが必要です。
・package.json
依存ライブラリを記載します。npm list で依存関係を確認できるので、それを元に追加します。また、このファイルは稼動するNode.js/NPM本体のバージョン宣言も兼ねています。下記のサンプルを参考にしてください(Node.jsのバージョンを指定しないと思わぬエラーが出てハマります)。
{
"name": "myapp",
"version": "0.0.1",
"engines": {
"node": "0.6.x",
"npm": "1.0.x"
},
"dependencies": {
"express": "2.2.0"
}
}
・Procfile
プロセスを稼動させるためのコマンドを書いておくファイル。以下でOK。
web: node web.js
※web.jsの部分は必要に応じて変更
・.gitignore
必須ではないですが、ライブラリ系のモジュールについて管理対象からはずします。
node_modules
なお、Node.jsアプリはHerokuへデプロイしてもそのままでは動かないため、以下のコマンドを打つ必要があります。これは最初の一回だけで、後のデプロイでの実行は不要です。
heroku ps:scale web=1
デプロイ後、名前を間違ってしまったなどでアプリを削除したい場合はこちらを参照。
herokuを始めてつまったところメモ
Heroku上では heroku logs でログを確認できます。デプロイが何かしらうまくいかない場合ここを参照します。
今回はMongoDBを使用しているので、MongoHQかMongoLabのアドオンを追加する必要があります。無料ですがクレジットカードの登録は必要になります。
接続文字列などはサーバー上のものにあわせる必要があるため、プログラム中では環境変数を使用する必要があります(環境変数は heroku config で確認可能)。
その辺りはこちらをご参照ください。
herokuでNode.jsを使ってchatアプリ その3(MongoDBを利用して、メッセージを永続化)
必要なポイントとしては以下になります(アドオン追加は画面からやった方が楽かも)。
・ポート番号
var port = process.env.PORT || 3000;
・接続文字列(MONGOHQの場合)
var uri = process.env.MONGOHQ_URL || 'mongodb://localhost/mongo_data';
※ユーザー名/パスワードを指定する場合以下のような感じ
'mongodb://username:password@localhost/sample'
これでアプリケーションは動いている!はずです。githubにアプリケーションのコードを上げておきましたので、実際のコードで確認したい場合はご参照ください。
スケジュール調整アプリ
2012年3月13日火曜日
ASP.NET jQuery UI dialogからの非同期更新
jQuery UIで作成したdialog内からポストバックイベントを発生すると、UpdatePanel内にあるにもかかわらず非同期更新されない。
これは、jQuery UIでdialog処理すると、<form runat="server">タグの外に出てしまうためためのようだ。これを回避すには、ダイアログ処理を行った後にフォーム内に復帰させる必要がある。
//ダイアログ設定
$("#dialog").dialog({autoOpen: false});
//dialogにするとなぜかformの外に出てAutoPostbackが捕捉出来なくなるため、この対応を入れる
$("#dialog").parent().appendTo($("form:first"));
これは、jQuery UIでdialog処理すると、<form runat="server">タグの外に出てしまうためためのようだ。これを回避すには、ダイアログ処理を行った後にフォーム内に復帰させる必要がある。
//ダイアログ設定
$("#dialog").dialog({autoOpen: false});
//dialogにするとなぜかformの外に出てAutoPostbackが捕捉出来なくなるため、この対応を入れる
$("#dialog").parent().appendTo($("form:first"));
2012年2月22日水曜日
WCFサービスを作成する
WCFサービスの作成から動作確認までの手順。ものすごい手間取った・・・
※ASP.NETサイト上で作成することを想定しています。
0.サービスの違い
サービスをつくろうかな、と思うとなんだか同じような名前でいろいろ選択肢があって迷う。
①Webサービス
②WCFサービス
③WCFデータサービス
Webサービスは一般的なSOAP形式のサービスを作成できる。単体で作成、テストが出来るので使いやすい。
WCFサービスは位置づけとしてWebサービスをさらに発展させたものであり、こちらを使った方がいいとマイクロソフトは言っているように思える。ただ、クライアントとサービスでプロジェクトを分けることが前提に作られているようで、気軽に今のWebサイト内に追加、という感じでは使いにくい。
WCFデータサービスは、エンティティデータモデルを外部公開(OData形式)するということを意識して作られているようだ。そのため、WCFサービスより柔軟性は低いが、既にエンティティデータモデルを使用しているならすばやいデータ公開が可能と思う。
1.WCFサービスの作成
新しい項目の追加 > WCFサービスで追加を行う。
こうすると、以下3種類のファイルが作成される
>AppCode内
①I<入力したサービス名> : サービスの定義が記載されている(ServiceContract)
②<入力したサービス名> : サービスの実装クラス
>ルートフォルダ内(右クリックしたフォルダ内)
③<入力したサービス名>.svc : サービスのアクセスポイントとなるファイル
実態としては、③→①→②の順に処理が解決されていくイメージとなる
2.各種設定
①サービスコントラクト
外部からアクセスする処理(つまりメソッド)を定義するが、この際設定すべきアトリビュートがいくつかある。
必須:<OperationContract()>
サービス用のメソッドであることの宣言?
任意:<WebGet()>/<WebInvoke()>
GETで使用する場合WebGet、POSTで使用する場合WebInvokeを指定する。クライアントの呼び出しとサーバー上の設定が合っていないと405 Method Not Allowedが発生することがある。
JSON以外を使用する場合は、RequestFormat/ResponseFormatで形式を設定すること。
②サービス実装
サービスの実装。ASP.NETでも稼動させる場合?クラスにAspNetCompatibilityRequirementsの指定が必要。
③web.config
system.serviceModelの部分がWCFサービスのホスティングに関わる箇所になる。
services、behaviorsはデフォルトで追加されるし内容もそれほど分かりにくくないが、注意すべきはbehaviorsの中のendpointBehaviorsだ。これを設定しないとクライアントから呼び出せない。
serviceにはbehaviors/serviceBehaviorsが対応し、
serviceのendpointにはendpointBehaviorsが対応する。
endpointBehaviorsのbehaviorにenableWebScriptかwebHttpを設定しておくことでクライアントから呼び出すことができるようになる。
endpointBehaviorsとwebHttpはどちらを設定しても一見同じに見えるが、endpointBehaviorsの場合受け取ったオブジェクト.d(例:msg.d)の中にデータが格納されるという違いがある(webHttpはそのまんま)。
3.テスト・呼び出し
サービス側のテストは、デバッガを起動すると「指定された値は無効なコントロール文字を含んでいます。」というエラーが出てどうにもうまくいかない。
ただ、幸いにしてサービスの実装は単なるクラスなので、これをコードビハインドでテストしたほうがよっぽど早い。
クライアント側は、AJAX呼び出しを行い動作の確認を行う上記の設定を行えばJQueryの$.ajaxから呼び出せるはずなので、それで動作を確認すればよい。
4.参考サイト
WCFサービスの作成方法
10 行でズバリ !! サービスの作成 (WCF)
RESTでJSONなサービスをWCFで作ったり使ったりする
JQueryからの呼び出し
jQueryを使ってWCFのサービスにアクセス
※ASP.NETサイト上で作成することを想定しています。
0.サービスの違い
サービスをつくろうかな、と思うとなんだか同じような名前でいろいろ選択肢があって迷う。
①Webサービス
②WCFサービス
③WCFデータサービス
Webサービスは一般的なSOAP形式のサービスを作成できる。単体で作成、テストが出来るので使いやすい。
WCFサービスは位置づけとしてWebサービスをさらに発展させたものであり、こちらを使った方がいいとマイクロソフトは言っているように思える。ただ、クライアントとサービスでプロジェクトを分けることが前提に作られているようで、気軽に今のWebサイト内に追加、という感じでは使いにくい。
WCFデータサービスは、エンティティデータモデルを外部公開(OData形式)するということを意識して作られているようだ。そのため、WCFサービスより柔軟性は低いが、既にエンティティデータモデルを使用しているならすばやいデータ公開が可能と思う。
1.WCFサービスの作成
新しい項目の追加 > WCFサービスで追加を行う。
こうすると、以下3種類のファイルが作成される
>AppCode内
①I<入力したサービス名> : サービスの定義が記載されている(ServiceContract)
②<入力したサービス名> : サービスの実装クラス
>ルートフォルダ内(右クリックしたフォルダ内)
③<入力したサービス名>.svc : サービスのアクセスポイントとなるファイル
実態としては、③→①→②の順に処理が解決されていくイメージとなる
2.各種設定
①サービスコントラクト
外部からアクセスする処理(つまりメソッド)を定義するが、この際設定すべきアトリビュートがいくつかある。
必須:<OperationContract()>
サービス用のメソッドであることの宣言?
任意:<WebGet()>/<WebInvoke()>
GETで使用する場合WebGet、POSTで使用する場合WebInvokeを指定する。クライアントの呼び出しとサーバー上の設定が合っていないと405 Method Not Allowedが発生することがある。
JSON以外を使用する場合は、RequestFormat/ResponseFormatで形式を設定すること。
②サービス実装
サービスの実装。ASP.NETでも稼動させる場合?クラスにAspNetCompatibilityRequirementsの指定が必要。
③web.config
system.serviceModelの部分がWCFサービスのホスティングに関わる箇所になる。
services、behaviorsはデフォルトで追加されるし内容もそれほど分かりにくくないが、注意すべきはbehaviorsの中のendpointBehaviorsだ。これを設定しないとクライアントから呼び出せない。
serviceにはbehaviors/serviceBehaviorsが対応し、
serviceのendpointにはendpointBehaviorsが対応する。
endpointBehaviorsのbehaviorにenableWebScriptかwebHttpを設定しておくことでクライアントから呼び出すことができるようになる。
endpointBehaviorsとwebHttpはどちらを設定しても一見同じに見えるが、endpointBehaviorsの場合受け取ったオブジェクト.d(例:msg.d)の中にデータが格納されるという違いがある(webHttpはそのまんま)。
3.テスト・呼び出し
サービス側のテストは、デバッガを起動すると「指定された値は無効なコントロール文字を含んでいます。」というエラーが出てどうにもうまくいかない。
ただ、幸いにしてサービスの実装は単なるクラスなので、これをコードビハインドでテストしたほうがよっぽど早い。
クライアント側は、AJAX呼び出しを行い動作の確認を行う上記の設定を行えばJQueryの$.ajaxから呼び出せるはずなので、それで動作を確認すればよい。
4.参考サイト
WCFサービスの作成方法
10 行でズバリ !! サービスの作成 (WCF)
RESTでJSONなサービスをWCFで作ったり使ったりする
JQueryからの呼び出し
jQueryを使ってWCFのサービスにアクセス
2012年2月15日水曜日
VisualStudioからSqlServerへ接続する
開発機のクライアントにVisualStudioが入っており、DBサーバーにSQLServerが入っている、という環境でクライアントのVisualStudioからDBサーバー上のSQLServerデータベースへ接続する方法をまとめました。
・準備
・DBサーバーにpingが通るか確認する。
例えばDBサーバーが「DBSERVER01」であった場合そこにpingを打って通るかどうか確認しておく
・サービスが開始しているか確認する。
DBサーバー上でSQLServerのサービスが稼動しているか確認する
・サーバー側設定
①SqlServer構成の設定
SqlServer Configuration Manager(SqlServerxxxx > 構成ツールから起動)を起動し、SqlServerネットワークの構成 > (インスタンス名)のプロトコルで、TCP/IPが無効になっていれば有効にする(※なお、後述するが名前付きパイプはこの時点では無効にしておいたほうがいい)。
この際、TCP/IPで右クリック>プロパティから、IPAllのセクションでTCPポート1433を設定しておく。
運がよければこれだけで接続可能になる。VisualStudioのサーバーエクスプローラーから、サーバー名、ユーザー/パスワード、データベース名を指定し、テスト接続でOKが出ればとりあえず安心(サーバー側は・・・)
②WindowsFireWallの設定解除
うまくいかない場合、WindowsFireWallの設定を見る。有効になっている場合、SqlServer用のポート1433を開ける必要がある。
Windowsファイアウォールから例外のタブへ行き、ポートの追加から1433を登録する(名前は何でも良い)。追加した名前にチェックを入れ、再度トライ。
(可能なら再起動したほうが良いかもしれない)
③SQL Server Browserを起動する(別名の設定を使用している場合に必要?)
いろいろなサイトで起動させるべきと書いてあるが、必要なかった(2008R2では少なくとも)。そのものの内容を見ると、別名を使用している場合に必要なのではないか。。。という気がする。
名前付きパイプの設定を有効にする場合、セットで有効化するとよいと思われる(未検証)。ただ、この場合別名でアクセスしないとエラーになるので注意。
④データベースがリモートアクセス可能になっているか確認する
デフォルトチェックが入っているので、ここがオフになっていることは余りないが、、、
サーバーのプロパティ>接続から「このサーバーへのリモートアクセスを許可する」にチェックが入っていることを確認する。
・クライアント側設定
基本的にサーバー側に接続できたらOKなことが多いが、ここでもヤマがあることがある。
Oracleなど他DBサーバー同様、クライアント用の設定がクライアントにインストールされている必要があるのだ。
具体的には下記参照。
Microsoft.SqlServer.Management.Sdk.Sfcエラー
なお、ダウンロード先のFeature Packのサイトは一見いつもの「ダウンロード」を押しても何もインストールされない(テキストだがhtmのようなファイルが落ちてくる)。ナメとんのか、という気持ちを抑えて下のほうに行くと各種パッケージをダウンロードできるようになっているのでご注意を。
必要なのは下記モジュール。SQLServer以外のものもしこたまあって検索するのが激しく面倒だが、以下テキストは実際のサイトの語尾から取ったので検索に使えると思う。
・Native Client
・SQL Server システム CLR 型
・共有管理オブジェクト
これで晴れてVisualStudioからアクセスできるようになったはずだ。
・準備
・DBサーバーにpingが通るか確認する。
例えばDBサーバーが「DBSERVER01」であった場合そこにpingを打って通るかどうか確認しておく
・サービスが開始しているか確認する。
DBサーバー上でSQLServerのサービスが稼動しているか確認する
・サーバー側設定
①SqlServer構成の設定
SqlServer Configuration Manager(SqlServerxxxx > 構成ツールから起動)を起動し、SqlServerネットワークの構成 > (インスタンス名)のプロトコルで、TCP/IPが無効になっていれば有効にする(※なお、後述するが名前付きパイプはこの時点では無効にしておいたほうがいい)。
この際、TCP/IPで右クリック>プロパティから、IPAllのセクションでTCPポート1433を設定しておく。
運がよければこれだけで接続可能になる。VisualStudioのサーバーエクスプローラーから、サーバー名、ユーザー/パスワード、データベース名を指定し、テスト接続でOKが出ればとりあえず安心(サーバー側は・・・)
②WindowsFireWallの設定解除
うまくいかない場合、WindowsFireWallの設定を見る。有効になっている場合、SqlServer用のポート1433を開ける必要がある。
Windowsファイアウォールから例外のタブへ行き、ポートの追加から1433を登録する(名前は何でも良い)。追加した名前にチェックを入れ、再度トライ。
(可能なら再起動したほうが良いかもしれない)
③SQL Server Browserを起動する(別名の設定を使用している場合に必要?)
いろいろなサイトで起動させるべきと書いてあるが、必要なかった(2008R2では少なくとも)。そのものの内容を見ると、別名を使用している場合に必要なのではないか。。。という気がする。
名前付きパイプの設定を有効にする場合、セットで有効化するとよいと思われる(未検証)。ただ、この場合別名でアクセスしないとエラーになるので注意。
④データベースがリモートアクセス可能になっているか確認する
デフォルトチェックが入っているので、ここがオフになっていることは余りないが、、、
サーバーのプロパティ>接続から「このサーバーへのリモートアクセスを許可する」にチェックが入っていることを確認する。
・クライアント側設定
基本的にサーバー側に接続できたらOKなことが多いが、ここでもヤマがあることがある。
Oracleなど他DBサーバー同様、クライアント用の設定がクライアントにインストールされている必要があるのだ。
具体的には下記参照。
Microsoft.SqlServer.Management.Sdk.Sfcエラー
なお、ダウンロード先のFeature Packのサイトは一見いつもの「ダウンロード」を押しても何もインストールされない(テキストだがhtmのようなファイルが落ちてくる)。ナメとんのか、という気持ちを抑えて下のほうに行くと各種パッケージをダウンロードできるようになっているのでご注意を。
必要なのは下記モジュール。SQLServer以外のものもしこたまあって検索するのが激しく面倒だが、以下テキストは実際のサイトの語尾から取ったので検索に使えると思う。
・Native Client
・SQL Server システム CLR 型
・共有管理オブジェクト
これで晴れてVisualStudioからアクセスできるようになったはずだ。
SqlServer データベースを作成する
SqlServerはインストールできた。で、その後データベースを作成するには・・・?の手順をまとめました。
・前提
以下の要件を満たすデータベースを作成します。
・データベース名はSQLTEST
・このデータベースへのアクセスに使用するユーザーはsql
・スキーマもsqlとする(sql.testtableといったようにオブジェクトを管理する)
・作成
①データベースを作成する
システム管理者権限(saユーザー)でデータベースSQLTESTを作成します。
これは新しいデータベースの作成で難なく可能
②ログインを作成する
セキュリティ>ログインから、データベースアクセス用ユーザーsqlを作成する。
③スキーマを作成する
データベースSQLTESTで、セキュリティ>スキーマからスキーマsqlを作成する。
※SQLServerでは、Oracleと異なりユーザーとスキーマはイコールではないので別々に作る必要がある(これが良いか悪いかは・・・)
④ユーザーを作成する
データベースSQLTESTで、セキュリティ>ユーザーからユーザーsqlを作成する。
ここで、規定のスキーマに③で作成したスキーマを指定、ユーザーが所有するスキーマで③で作成したスキーマにチェック
※SQLServerでは、ログイン(認証情報)とデータベースユーザーは別なのだ。
⑤ユーザーに権限を付与する
①で作成したデータベース(SQLTEST)で右クリック、データベースのプロパティ>権限を選択し必要な権限を割り当てる。
⑥ログインの設定の見直し
ログインは、作ったままだと既定のユーザー/スキーマがdboになっている(ログインのプロパティ、ユーザーマッピングで確認)。
ここで、④で作成したユーザー(sql)を設定しておく。
以上で終了となる。なお、ここで作成したユーザーsqlはシステム管理者/データベース所有者ではないため、このユーザーでテーブルなどを作る時逐一メッセージが出る(権限を持っているかは関係ない)。
実際はsaユーザーでテーブルを作ればよいのだが、テーブルなどのオブジェクト作成もsqlで行う場合このメッセージはかなり邪魔になる。
そのため、こうした場合はsqlユーザーのデータベースロールのメンバーシップでdbownerを割り当てる(ただ、セキュリティ上言うまでもなくよろしくないので、この場合はデータベース開発用に使用するユーザーsqlに加え、システム側から使うselect用ユーザー(sqlselect)などを作成した方が良いだろう)
・前提
以下の要件を満たすデータベースを作成します。
・データベース名はSQLTEST
・このデータベースへのアクセスに使用するユーザーはsql
・スキーマもsqlとする(sql.testtableといったようにオブジェクトを管理する)
・作成
①データベースを作成する
システム管理者権限(saユーザー)でデータベースSQLTESTを作成します。
これは新しいデータベースの作成で難なく可能
②ログインを作成する
セキュリティ>ログインから、データベースアクセス用ユーザーsqlを作成する。
③スキーマを作成する
データベースSQLTESTで、セキュリティ>スキーマからスキーマsqlを作成する。
※SQLServerでは、Oracleと異なりユーザーとスキーマはイコールではないので別々に作る必要がある(これが良いか悪いかは・・・)
④ユーザーを作成する
データベースSQLTESTで、セキュリティ>ユーザーからユーザーsqlを作成する。
ここで、規定のスキーマに③で作成したスキーマを指定、ユーザーが所有するスキーマで③で作成したスキーマにチェック
※SQLServerでは、ログイン(認証情報)とデータベースユーザーは別なのだ。
⑤ユーザーに権限を付与する
①で作成したデータベース(SQLTEST)で右クリック、データベースのプロパティ>権限を選択し必要な権限を割り当てる。
⑥ログインの設定の見直し
ログインは、作ったままだと既定のユーザー/スキーマがdboになっている(ログインのプロパティ、ユーザーマッピングで確認)。
ここで、④で作成したユーザー(sql)を設定しておく。
以上で終了となる。なお、ここで作成したユーザーsqlはシステム管理者/データベース所有者ではないため、このユーザーでテーブルなどを作る時逐一メッセージが出る(権限を持っているかは関係ない)。
実際はsaユーザーでテーブルを作ればよいのだが、テーブルなどのオブジェクト作成もsqlで行う場合このメッセージはかなり邪魔になる。
そのため、こうした場合はsqlユーザーのデータベースロールのメンバーシップでdbownerを割り当てる(ただ、セキュリティ上言うまでもなくよろしくないので、この場合はデータベース開発用に使用するユーザーsqlに加え、システム側から使うselect用ユーザー(sqlselect)などを作成した方が良いだろう)
2012年2月8日水曜日
.NET開発 SAPとの接続(SAP .NET Connector 3.0)
.NETの開発で、SAPとの連携について検証を行ったためそれをまとめます。
・コネクタ用意
SAP接続用のコネクタをダウンロードする(ダウンロードには登録が必要)。
SAP Service Market Placeからダウンロード。32bit版と64bit版があるので注意。
特徴として、SAP GUI(具体的にはlibrfc.dll)への依存がなくなっていることと、SAP側のファンクションとの同期が不要になっている。
・開発準備
・共通
これはSAPコネクタに限ったことではない(よう?)だが、configファイルを記述する際、configSectionsが先頭にこないとビルド時にエラーになる(WPFで確認)。この点に注意。
開発に当たっては、通常のdll同様参照を通しておく(なぜかlibicudecnumber.dllにだけ参照が通らないが、特に不都合はない)。
・クライアントアプリ開発(VB.NET、WPFなど)の場合の注意点
ターゲットのフレームワークにClient Profile版(※)を設定してはならない(デフォルトClientProfileなので注意)。これは、SAPコネクタ(sapnco)でSystem.Webに依存している部分があり、これがClientProfile版にはないためである。
コンパイル > 詳細コンパイルオプション > 対象のフレームワークで確認する。
※Client Profileとは、.NET Frameworkのライト版である。.NET Frameworkは重くてインストールに失敗しやすくてこれインストールしないとアプリは使えません、となると非常にやるせない気持ちになってしまう。これを解消するために、大体の必須機能が入ったライト版があり、それがClient Profileである。
・Web開発(ASP.NET)の場合
まず、Webサーバーに「Microsoft Visual C++ 2010 再頒布可能パッケージ」が入っているか確認しよう(というか、普通入っていない)。これがないと、参照を通してBinフォルダに入れているにもかかわらずrscp4n.dllが見つかりませんというエラーが出る。
それと、前述の通りSAPコネクタには32bit版と64bit版があるため、サーバーが64bitの場合は注意が必要。
・開発
準備の道のりに比べたらたやすいものである。
サンプルのファイル(StepByStepClient)に丁寧にコードが書いてるので、それを元に開発すればすぐにできる。
注意点としては、SAP側でRFC呼び出し可能として登録されている汎用モジュールしか呼び出せない点である(クラスのメソッドなどは不可、IDocにも非対応)。
具体的には、SAP上のテーブルTFDIRで更新モードが「R」になっているものが呼び出し可能。
なお、ここまで書いておいて難だが、今後のSAPとの連携の流れとしてはWebサービスが主流になる。そのため、SAP側がWebサービスに対応している(6.0以降、具体的にはNetWeaverならOK?)なら、そちらで連携した方がコネクタいらずで簡単である。
最近ではSAP NetWeaver GatewayというRESTライクな形式でのアクセスを可能にするコンポーネントも出ている。そのため、理解ある環境ならこの流れに乗った方がいい(Webサービスを使いたい→その為の作業工数は、カネはどこから出るんだね→orz ということも多いので、その場合は本記事を参照されたし)。
最近ではSAP NetWeaver GatewayというRESTライクな形式でのアクセスを可能にするコンポーネントも出ている。そのため、理解ある環境ならこの流れに乗った方がいい(Webサービスを使いたい→その為の作業工数は、カネはどこから出るんだね→orz ということも多いので、その場合は本記事を参照されたし)。
参考
特にC++ランタイムへの依存の発見はスーパープレイだと思う。Eric Laschingerさんは本当にすごい人だ。
2012年1月16日月曜日
ASP.NET OracleProvidersによるフォーム認証がIIS上でうまくいかない
ASP.NETでは、各種認証機能がデフォルトで実装されている。とはいえそれはSqlServer用なので、Oracleで使用する場合はOracleProvidersをインストールする必要がある。
このインストール方法と使用方法についてはOracleから詳しいガイドが提供されているが、問題なのはこの通りにやった場合開発サーバー上ではうまく動くがIIS上ではうまく動かないということだ(後述するが、仮想パスの設定によってはうまく動く場合もある)。
上記ガイドの通りに設定しても、IIS上では永久にログインできない。IIS上でもまともに動くようにするには、web.configに設定されている各認証要素(membership・profile・roleManager)の設定を変更する必要がある。
具体的には、provider要素内のapplicationNameにサイト名を指定する。それと、ハッシュアルゴリズムにSHA1を設定しておく(これは必須かは分からない)。
<membership defaultProvider="SomeOracleMembershipProvider" hashAlgorithmType="SHA1" >
<providers>
<clear/>
<add name="SomeOracleMembershipProvider" type="Oracle.Web.Security.OracleMembershipProvider, Oracle.Web, Version=2.111.5.10, Culture=neutral, PublicKeyToken=89b483f429c47342" requiresQuestionAndAnswer="false" requiresUniqueEmail="false" connectionStringName="ConnectionString" applicationName="/webSite" />
</providers>
</membership>
認証情報はサイト名(上記の場合webSite)で管理されている。そして、これは仮想パスによって検索されるようだ。
そのため、仮想パスが/webSiteであるならうまくいくが(開発サーバーでの起動はこれに該当)、サーバー上に配置して仮想パスがこれとずれた場合(app/webSiteなど)、認証情報が検索できずうまくいかないという現象が起こるらしい。
これを回避するには、明示的にアプリケーション名を指定しそちらで認証情報を取得するようにする・・・ということのようだ。
参考サイト
これを発見するのに丸一日費やした。ASP.NET+Oracleはかくも茨の道なのか・・・
2012年1月13日金曜日
ASP.NET Oracle Providers for ASP.NET設定時にconnectionStringでエラー
Oracle Providers for ASP.NETの設定時に、接続文字列関連のエラーが発生する場合、以下点をチェックする。
1.サーバー以外に、ローカルのmachine.configを編集しているか
通常はローカルのVisualStudioからASP.NETの構成を参照するので、ローカルのmachine.configを修正しないとまずアクセスが出来ない。※これとは別に、当然サーバー上の設定も必要。
2..NETフレームワークのバージョンは適切か
machine.configに該当の設定があるのは2.0と4.0の二つある。マニュアル上では2.0で紹介されているが、.NET Framework4.0を入れている場合そちらの修正が必要
参考ドキュメント(P104あたり)
Oracle Database 2日で.NET開発者ガイド(11g R2)
1.サーバー以外に、ローカルのmachine.configを編集しているか
通常はローカルのVisualStudioからASP.NETの構成を参照するので、ローカルのmachine.configを修正しないとまずアクセスが出来ない。※これとは別に、当然サーバー上の設定も必要。
2..NETフレームワークのバージョンは適切か
machine.configに該当の設定があるのは2.0と4.0の二つある。マニュアル上では2.0で紹介されているが、.NET Framework4.0を入れている場合そちらの修正が必要
参考ドキュメント(P104あたり)
Oracle Database 2日で.NET開発者ガイド(11g R2)
2012年1月11日水曜日
Oracle DBConsoleが起動しない場合の対処法
1.状況確認用コマンド
emctl status dbconsole
2.起動用コマンド
emctl start dbconsole 停止の場合startをstopに
3.リポジトリの再構築(方法が2つある?)
1.構成情報を再構築?
set oracle_sid=XXXXX(SID)
emca -deconfig dbcontrol db
emca -config dbcontrol db
2.構成情報を削除/再作成(1がうまくいかなかったときに試すと良い。これまでの設定が消えるらしいので要注意)
emca -deconfig dbcontrol db -repos drop
emca -config dbcontrol db -repos create
もしくは
emca -deconfig dbcontrol db
emca -config dbcontrol db -repos recreate
単純に削除しても失敗する場合は、SYSMANのユーザーなどを明示的にDROPする必要がある(参考のOracleDBConsoleの再構築参照)
OracleDBConsoleの再構築
emctl status dbconsole
2.起動用コマンド
emctl start dbconsole 停止の場合startをstopに
3.リポジトリの再構築(方法が2つある?)
1.構成情報を再構築?
set oracle_sid=XXXXX(SID)
emca -deconfig dbcontrol db
emca -config dbcontrol db
2.構成情報を削除/再作成(1がうまくいかなかったときに試すと良い。これまでの設定が消えるらしいので要注意)
emca -deconfig dbcontrol db -repos drop
emca -config dbcontrol db -repos create
もしくは
emca -deconfig dbcontrol db
emca -config dbcontrol db -repos recreate
単純に削除しても失敗する場合は、SYSMANのユーザーなどを明示的にDROPする必要がある(参考のOracleDBConsoleの再構築参照)
4.参考
21 Enterprise Manager Configuration Assistant(EMCA)OracleDBConsoleの再構築
2012年1月10日火曜日
ASP.NET WebFormでNUnitによるUnitTest環境を構築する
ASP.NET WebFormはUnitTestにすばらしく向いていないため、テスト駆動型開発の環境を整えるのは茨の道になる。試行錯誤しなんとかそれなりに出来たので、以下にその手順を記載します。
・前提
備え付けのMSTest(右クリック→テストケース作成)は使わない
→有料のProfessional以上でないと使用できず、また作成/テスト実行が異常に遅いため
(コード管理のTeamFoundationも有料だし、これでもうイヤと言われたら返す言葉は、ない)
AppCode内に単体テストケースは作成しない
→純粋に考えればこれが一番早いが、プロジェクトファイルが作れなくなるためNUnitの恩恵が受けられない+どの道aspx.vbのコードが参照できないため、あまり意味がない。
Slim3のkotoriのように、NUnitがWeb配置できるようになればこの道も開けるかもしれない。
Kotori Web JUnit Runner
・事前準備
NUnitのインストール(msiファイルをダウンロードして、あとはYESで大丈夫)
・テスト環境構築手順
1.テストプロジェクトの作成
Solution NavigatorでWebサイトを開き、ソリューションのところで
「追加->新しいプロジェクト->クラスライブラリ」を選択し、テスト用プロジェクトを作成する。
※こうすること(ソリューションに追加する形で作成すること)で、テスト対象のWebサイトとテストプロジェクトがまとめて見られるようになる
2.Webサイト参照の作成
Webサイトをプリコンパイルし、テストプロジェクトから参照できるようにする。
この処理はバッチファイルで行うが、自動でやりたい!という場合以下2つの方法がある。
1.Webサイトのビルド後処理にプリコンパイル処理を入れる
2.テストプロジェクトのビルド前処理にプリコンパイル処理を入れる
プリコンパイルした内容は、テストプロジェクトのbin/TargetSiteに入れることにする(テストプロジェクトから参照できるならどこでも良い)。プリコンパイルのコマンドは以下の通り。
C:\WINDOWS\Microsoft.NET\Framework\v4.0.30319\aspnet_compiler.exe -f -d -fixednames -p<Webサイトの物理パス> -v / <テストプロジェクトの物理パス>\bin\TargetSite
環境は.NET4.0を想定している。付与しているオプションのポイントは下記点。
-f:ファイルが存在したら上書きするようにするオプション。
-d:デバッグを可能にするためのオプション
-fixednames:出力するdllの名前を固定にするオプション。こうしないと毎回参照を設定しなおさないといけなくなる。
プリコンパイル方法参考
3.テストプロジェクトの環境設定
プロジェクトのプロパティ>デバッグで、以下2点を設定
・外部プログラムの開始→インストールしたNUnitのexeを指定
・コマンドライン引数 →作成したプロジェクトのdllを指定(bin/Debug内にある)
プロジェクトのプロパティ>参照で、2で作成したサイトのBin内にあるdllを片っ端から参照設定。
あとは、NUnitのdll(bin/framework/nunit.framework.dll)を設定すれば準備OK。
※外部プログラムの開始の設定がない場合、プロジェクトファイルを直接編集
VisualStudioとNUnitの連動設定
さらに、web.configの設定を読み込むようにしておく。
NUnitのTools→Setting→Test Loader→Assembly Isolationについて、Default Domain UsageのUse a Separate AppDomain per Assemblyにチェックを入れる。
web.configを<テストプロジェクト>/bin/Debugの配下にコピーし、名前をテストプロジェクト名.dll.configに変更する
NUnitからweb.configを読み込む方法
4.テストの作成/実行
やり方はNUnitの普通のテストケース作成と変わらない。
Webサイトの参照を通しているので、ページ内のパブリックメソッドなどもテスト可能。
ただ、方針としてはaspx/aspx.vbにあまり重たい処理は持たせない方が良い。イベントハンドリング処理のみとして、実際の実装はクラスオブジェクトで行ったほうが良い(MVPパターンを参照)
MVPパターンの例
※サイトは英語だが、色々見て回った中で一番分かりやすかった。
最後に、環境構築のバッチの例を。
@echo off
setlocal
REM テスト対象のサイトと、サイトのコンパイル結果のコピー先を指定。コピー先は、bin直下の必要あり
set TARGET_SITE=\\app\webSite
set UNIT_TEST_PJ=D:\unitTest\webSiteTest\bin\TargetSite
set PJ_NAME=webSiteTest
echo 【指定されたwebサイトのコンパイルを開始します】
REM オプションについては下記サイトを参照
REM http://msdn.microsoft.com/ja-jp/library/ms229863.aspx
C:\WINDOWS\Microsoft.NET\Framework\v4.0.30319\aspnet_compiler.exe -f -d -fixednames -p %TARGET_SITE% -v / %UNIT_TEST_PJ%
echo 【サイトのweb.configをテスト環境にコピーします】
REM コピー先に移動
cd /d %UNIT_TEST_PJ%
REM コピー先はbin直下、という前提に基づきweb.configをbin/Debugへ移動
copy /y web.config ..\Debug\%PJ_NAME%.dll.config
echo 【テスト環境の構築が終了しました】
endlocal
・前提
備え付けのMSTest(右クリック→テストケース作成)は使わない
→有料のProfessional以上でないと使用できず、また作成/テスト実行が異常に遅いため
(コード管理のTeamFoundationも有料だし、これでもうイヤと言われたら返す言葉は、ない)
AppCode内に単体テストケースは作成しない
→純粋に考えればこれが一番早いが、プロジェクトファイルが作れなくなるためNUnitの恩恵が受けられない+どの道aspx.vbのコードが参照できないため、あまり意味がない。
Slim3のkotoriのように、NUnitがWeb配置できるようになればこの道も開けるかもしれない。
Kotori Web JUnit Runner
・事前準備
NUnitのインストール(msiファイルをダウンロードして、あとはYESで大丈夫)
・テスト環境構築手順
1.テストプロジェクトの作成
Solution NavigatorでWebサイトを開き、ソリューションのところで
「追加->新しいプロジェクト->クラスライブラリ」を選択し、テスト用プロジェクトを作成する。
※こうすること(ソリューションに追加する形で作成すること)で、テスト対象のWebサイトとテストプロジェクトがまとめて見られるようになる
2.Webサイト参照の作成
Webサイトをプリコンパイルし、テストプロジェクトから参照できるようにする。
この処理はバッチファイルで行うが、自動でやりたい!という場合以下2つの方法がある。
1.Webサイトのビルド後処理にプリコンパイル処理を入れる
2.テストプロジェクトのビルド前処理にプリコンパイル処理を入れる
プリコンパイルした内容は、テストプロジェクトのbin/TargetSiteに入れることにする(テストプロジェクトから参照できるならどこでも良い)。プリコンパイルのコマンドは以下の通り。
C:\WINDOWS\Microsoft.NET\Framework\v4.0.30319\aspnet_compiler.exe -f -d -fixednames -p
環境は.NET4.0を想定している。付与しているオプションのポイントは下記点。
-f:ファイルが存在したら上書きするようにするオプション。
-d:デバッグを可能にするためのオプション
-fixednames:出力するdllの名前を固定にするオプション。こうしないと毎回参照を設定しなおさないといけなくなる。
プリコンパイル方法参考
3.テストプロジェクトの環境設定
プロジェクトのプロパティ>デバッグで、以下2点を設定
・外部プログラムの開始→インストールしたNUnitのexeを指定
・コマンドライン引数 →作成したプロジェクトのdllを指定(bin/Debug内にある)
プロジェクトのプロパティ>参照で、2で作成したサイトのBin内にあるdllを片っ端から参照設定。
あとは、NUnitのdll(bin/framework/nunit.framework.dll)を設定すれば準備OK。
※外部プログラムの開始の設定がない場合、プロジェクトファイルを直接編集
VisualStudioとNUnitの連動設定
さらに、web.configの設定を読み込むようにしておく。
NUnitのTools→Setting→Test Loader→Assembly Isolationについて、Default Domain UsageのUse a Separate AppDomain per Assemblyにチェックを入れる。
web.configを<テストプロジェクト>/bin/Debugの配下にコピーし、名前をテストプロジェクト名.dll.configに変更する
NUnitからweb.configを読み込む方法
4.テストの作成/実行
やり方はNUnitの普通のテストケース作成と変わらない。
Webサイトの参照を通しているので、ページ内のパブリックメソッドなどもテスト可能。
ただ、方針としてはaspx/aspx.vbにあまり重たい処理は持たせない方が良い。イベントハンドリング処理のみとして、実際の実装はクラスオブジェクトで行ったほうが良い(MVPパターンを参照)
MVPパターンの例
※サイトは英語だが、色々見て回った中で一番分かりやすかった。
最後に、環境構築のバッチの例を。
@echo off
setlocal
REM テスト対象のサイトと、サイトのコンパイル結果のコピー先を指定。コピー先は、bin直下の必要あり
set TARGET_SITE=\\app\webSite
set UNIT_TEST_PJ=D:\unitTest\webSiteTest\bin\TargetSite
set PJ_NAME=webSiteTest
echo 【指定されたwebサイトのコンパイルを開始します】
REM オプションについては下記サイトを参照
REM http://msdn.microsoft.com/ja-jp/library/ms229863.aspx
C:\WINDOWS\Microsoft.NET\Framework\v4.0.30319\aspnet_compiler.exe -f -d -fixednames -p %TARGET_SITE% -v / %UNIT_TEST_PJ%
echo 【サイトのweb.configをテスト環境にコピーします】
REM コピー先に移動
cd /d %UNIT_TEST_PJ%
REM コピー先はbin直下、という前提に基づきweb.configをbin/Debugへ移動
copy /y web.config ..\Debug\%PJ_NAME%.dll.config
echo 【テスト環境の構築が終了しました】
endlocal
登録:
コメント (Atom)